はじめに
今回は以下のGifのような縦(VerticalとHorizontalを入れ替えれば横)スクロールのScroll Viewの実装してみようという記事になります。

やり方
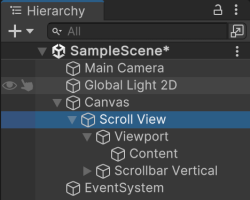
Hierarchy上で右クリックをし、UI > Scroll Viewを選択します。

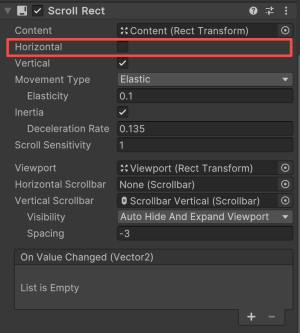
このときに縦スクロールの場合ならScroll Horizontalというゲームオブジェクトは削除してしまって構いません。またScroll ViewというゲームオブジェクトのScroll RectコンポーネントのHorizontalのチェックマークをはずしておきます。

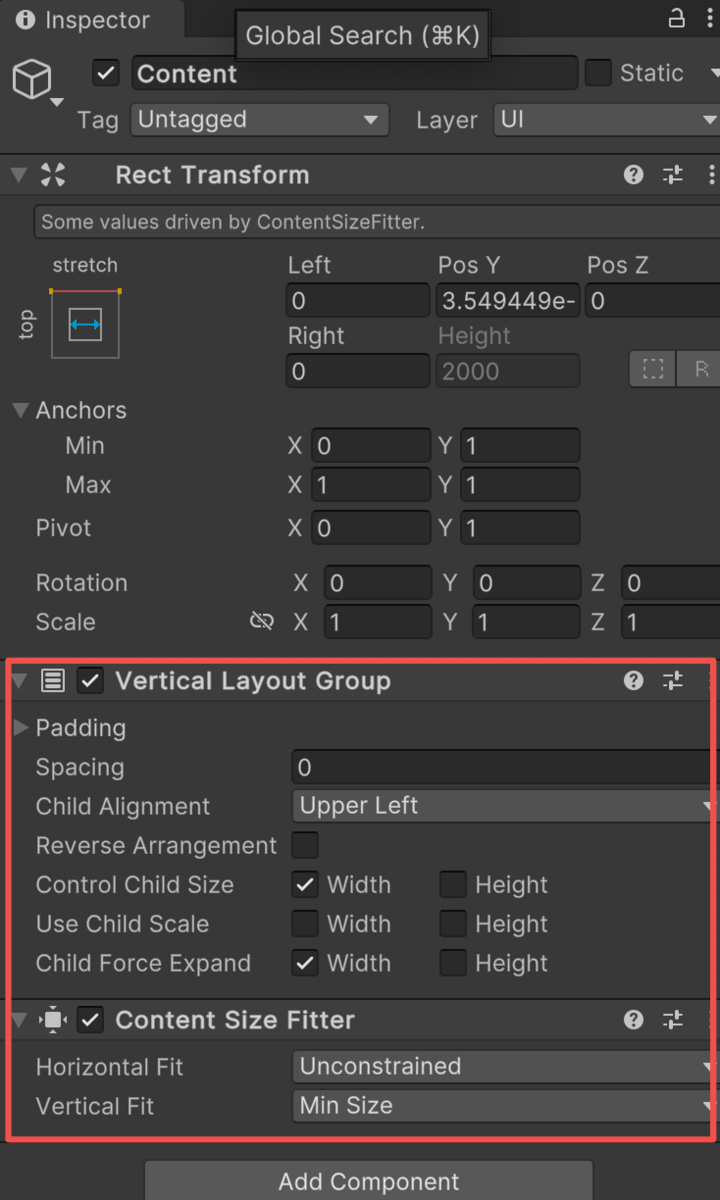
Scroll Viewの孫にContentというゲームオブジェクトがあると思うので、以下の2つのコンポーネントをアタッチします。(縦スクロールの場合)
VerticalLayoutGroupContentSizeFitter

また上記画像のようにVerticalLayoutGroupに対して以下の操作をします。
Control Child SizeのWidthにのみチェックマークを入れるChild Force ExpandのWidthにのみチェックマークを入れる
最後にContentSizeFitterのVertical FitをMin Sizeにすれば完成です。
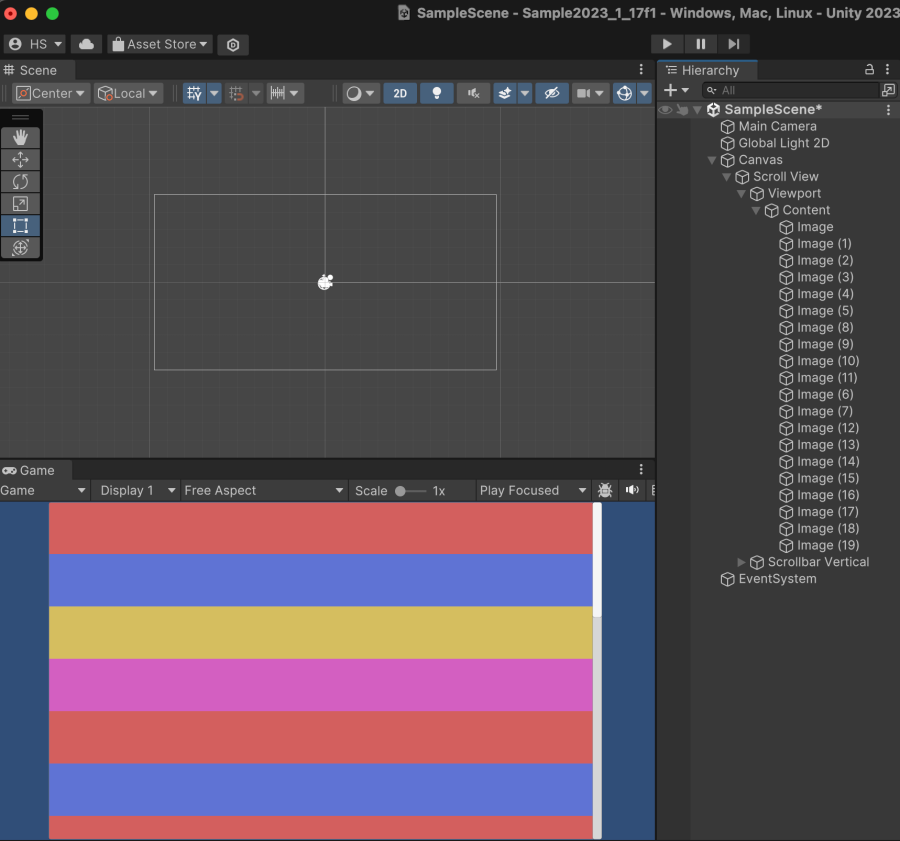
動作確認
Contentゲームオブジェクトの子に適当に大量のImageを配置してみます。(Hierarchyを右クリックして、UI > Image)