はじめに
今回は親コンポーネントから子コンポーネントにデータを渡す手順についての記事になります!
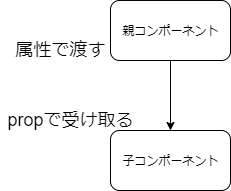
イメージはこんな感じ。

今回も細かいところは書かずに、おおまかな実装手順を書いていきたいと思います。
実装①「属性で渡す」
先程の図にもある通り、まずは親コンポーネント側から属性を渡します。
parent.vue
<template> <!-- childタグの属程(プロパティ)としてデータを渡す --> <child val="データをここで送る"></child> </template> <script> import child from './child' // child.vueファイルを読み込む export default { // <child>を使えるようにする components: { child } } </script>
実装②「propで受け取る」
親コンポーネント側の実装が終わったので、子コンポーネントで受け取るためのコードを書けば完成です。
child.vue
<template> <div> <!-- valを描画する --> <h1>{{ val }}</h1> </div> </template> <script> export default { // 親コンポーネントからデータを受け取る props: ["val"] } </script>

実装③「データバインディングする」
先程の場合は文字列を直接送っていましたが、あまりこういった使い方はしないかと思います。やはり親の持つ変数を送るのがメインだと思うので、そちらのやり方もみておきましょう。
といったもやり方はとても簡単で、v-bind:(省略形は:)を付けるだけでOKです。
parent.vue
<template> <!-- 「v-bind:」を付け足すことでmessageを渡す --> <child v-bind:val="message"></child> </template> <script> import child from './child' // child.vueファイルを読み込む export default { // データを定義する data: function(){ return { message: "このデータを送るよ" } }, // <child>を使えるようにする components: { child } } </script>
さいごに
これで親コンポーネントから子コンポーネントにデータを渡すのはOKです。
一応Vuexという手段もありますが、そこまで大規模でない場合はこの方法もアリなのではないでしょうか。
また次は子コンポーネントから親コンポーネントにデータを送る方法について取り上げたいと思います。