はじめに
今回は子コンポーネントから親コンポーネントにデータを渡す手順についての記事になります!
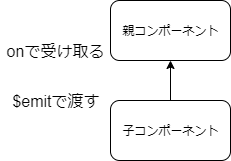
イメージはこんな感じ。

今回も細かいところは書かずに、おおまかな実装手順を書いていきたいと思います。
実装①「ハンドラ(メソッド)を登録する」
まずは親コンポーネントから実装していきたいと思います。以下のコードにあるchilds-eventは好きな名前でもOKですが、v-on:(@)を付けることを忘れないでください。
parent.vue
<template> <!-- parentsMethodsがchilds-eventが実行されたときに呼び出されるように登録 --> <child v-on:childs-event="parentsMethod"></child> </template> <script> import child from './child' // child.vueファイルを読み込む export default { // <child>を使えるようにする components: { child }, methods: { // childs-eventが実行されたときに呼ばれるメソッド parentsMethod: function(value){ alert(value) } } } </script>
実装②「イベントを発火する」
次に子コンポーネントの実装です。childs-eventというイベントを実行するときの引数にてデータを親コンポーネントに送ることができます。
<template> <div> <!-- ボタンを押すとhandleClickメソッドが呼ばれる --> <button v-on:click="handleClick">イベント発火</button> </div> </template> <script> export default { // データを定義する data: function(){ return { message: "このデータを送るよ" } }, methods: { handleClick: function(){ // childs-eventを実行、引数として「message」を渡す this.$emit('childs-event', this.message) } } } </script>
さいごに
結構長いコードを書いてしまって親コンポーネントから子コンポーネントにデータを渡すよりも分かりにくくなってしまいました。
ただ原理的には非常に簡単で、親コンポーネントから子コンポーネントのイベント(childs-event)にメソッド(parentMethod)を登録して、イベント(childs-event)を発火するときに引数にてデータ(message)を送るという構造です。
今回はここまで。