はじめに
今回はuGUIの自動レイアウトについての記事になります!
uGUIには自動レイアウトをしてくれる機能があり、Content Size Fitter,LayoutGroup,LayoutElementなど様々なコンポーネントが関係しています。
これらは結構難しく分かりにくいといつも思っていたので、実際の実装のところではなく今回は概要を中心に触れていけたらと思います
それに際してこちらの公式リファレンスを大いに参考にさせていただきました。
自動レイアウト - Unity マニュアル
では早速みていきましょう。
レイアウト要素とレイアウトコントローラー
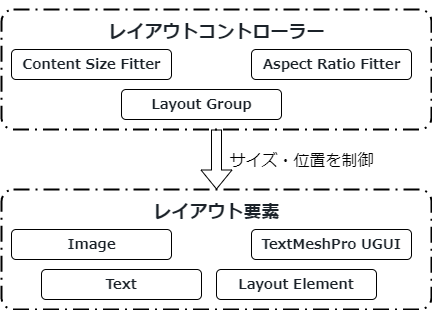
自動レイアウトシステムを理解する上でレイアウト要素とレイアウトコントローラーという考え方が大切になります。

レイアウト要素は自身のあるべきサイズを把握してその情報を提供します。
レイアウトコントローラーはレイアウト要素に提供される情報を使用してサイズ・位置を自動で制御します。
つまりどちらか一方だけ用意しても意味はないということでもあります。
ちなみにILayoutElementインターフェイスを実装するとレイアウト要素と扱われるみたいです。
おそらくILayoutControllerインターフェイスがレイアウトコントローラーでしょうね。
レイアウト要素
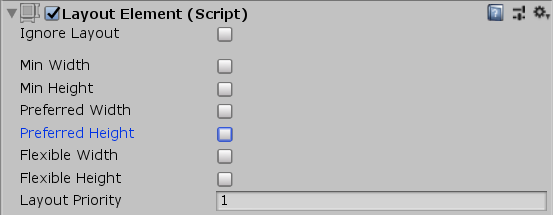
レイアウト要素は以下の6つのプロパティ―を有します。
| 名前 | 意味 |
|---|---|
| Min Width | このレイアウト要素の最低幅 |
| Min Height | このレイアウト要素の最低の高さ |
| Preferred Width | 付加的に使用可能な幅が割り当てられる前に、このレイアウト要素で優先される幅 |
| Preferred Height | 付加的に使用可能な高さが割り当てられる前に、このレイアウト要素で優先される高さ |
| Flexible Width | このレイアウト要素が兄弟のレイアウト要素に対して満たすべき付加的に使用可能な相対的な幅 |
| Flexible Height | このレイアウト要素が兄弟のレイアウト要素に対して満たすべき付加的に使用可能な相対的な高さ |
かなり分かりにくい説明ですよね。
ただMin,Preferred,Flexibleの関係はこのようにも表現されています。
①まず Minサイズが割り当てられます。
②十分に使用可能な領域があれば、Preferred サイズが割り当てられます。
③まだ利用可能な領域があれば、Flexible サイズが割り当てられます。
自動レイアウト - Unity マニュアル
これら3つの種類を上手く組み合わせて自動レイアウトを実現しているということになります。
Layout Element コンポーネント
最初の方の図にTextやImage,TextMeshPro UGUIなどもレイアウト要素として含まれていましたよね。ただ自分で設定をしたいという場合は、Layout Elementコンポーネントを用いて上書きすることができます。

実際に使うときは基本はLayout Elementコンポーネント=レイアウト要素だと思ってもいいかもしれません。
レイアウトコントローラー
レイアウトコントローラーはレイアウト要素のサイズ・位置を制御するといいましたが、大きく分けて2種類に分かれます。
①それ自体のレイアウト要素 (レイアウトコントローラー自体がアタッチされているゲームオブジェクト) を制御する
②子のレイアウト要素 を制御する
もし親オブジェクトがレイアウトコントローラーのコンポーネントを有し,子オブジェクトがレイアウト要素だとすると、
・①は子オブジェクトのサイズ・位置を考慮して自身のサイズ・位置を変更する
・②は子オブジェクト(自身)のサイズ・位置を考慮して子オブジェクトのサイズ・位置を変更する
といった感じです。
ちなみに①はILayoutSelfControllerインターフェイス,②はILayoutGroupインターフェイスを実装することでその振る舞いをしているみたいです。
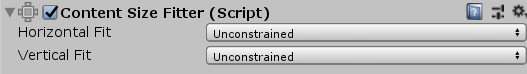
Content Size Fitter
これは①属します。

自動レイアウトでよく用いられるレイアウトコントローラーのひとつです。
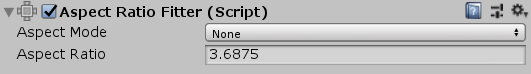
Aspect Ratio Fitter
これも①属します。

これはあまり使う機会は少ないかもしれません。
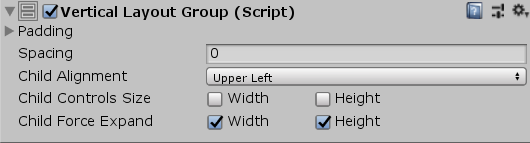
Layout Group
これは②に属します。

こちらもよく用いられるコントローラーですね。
さいごに
今回はどちらかというと自動レイアウトの概要といいますが、なんとなくの仕組みを書かせていただきました。
機会があれば実際の実装の仕方などの細かいところもかけたらと思います。