はじめに
最近画像処理に少しハマっていて、こちらのGitHubにある画像処理100本ノックをやっています。
また画像処理は計算量が膨大になることが多いので、UnityのC#スクリプトのみだとなかなか厳しいものがあります。
そこでGPUという巨大パワーを授けてくれるComputeShaderを用いていきたいと思います。
今のところQ1~10の実装方法をブログで公開しているので、そちらをまとめて紹介していきます。

ComputeShaderって?
画像処理100本ノックに入る前に、ComputeShaderってなんやねんという方もいると思うので簡単に説明をさせていただきます。
もしかしたらシェーダという単語を聞くと見た目がエモい感じのものを想像するのではないでしょうか。

https://www.youtube.com/watch?v=7ToExWKVZW0&t=1208s
こういったTwitterなどでよくみるエモい感じのもののほとんどはSurfaceシェーダーか頂点・フラグメントシェーダーです。
これらは描画する方法を自分で記述するものになります。
ただこれらとは少し毛色が違い、GPUを計算とかに使っちゃおうぜって奴がComputeShaderです。
CPUで計算をすれば良いじゃんと思う方もいるかもしれませんが、GPUは並列処理が得意なので計算を爆速化できることが多いという特徴があります。
また拡張子は.computeでHLSL言語を用いています。
一覧
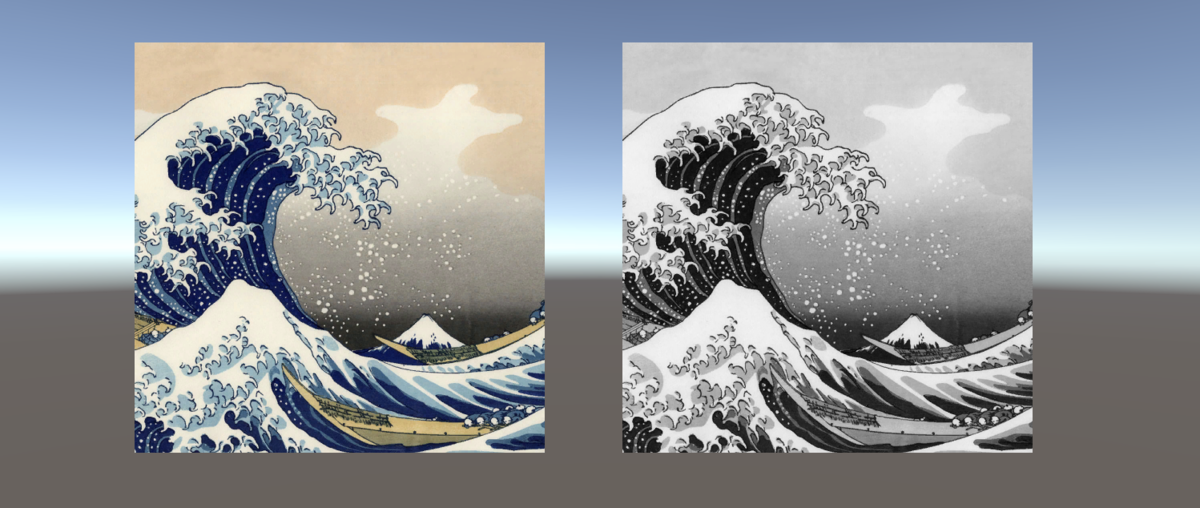
Q2.グレースケール化
画像を白と黒のグラデーションで表現するためにグレースケール化をします。
結構いろんなものに応用できるので、マスターしておくと良いかもしれません。

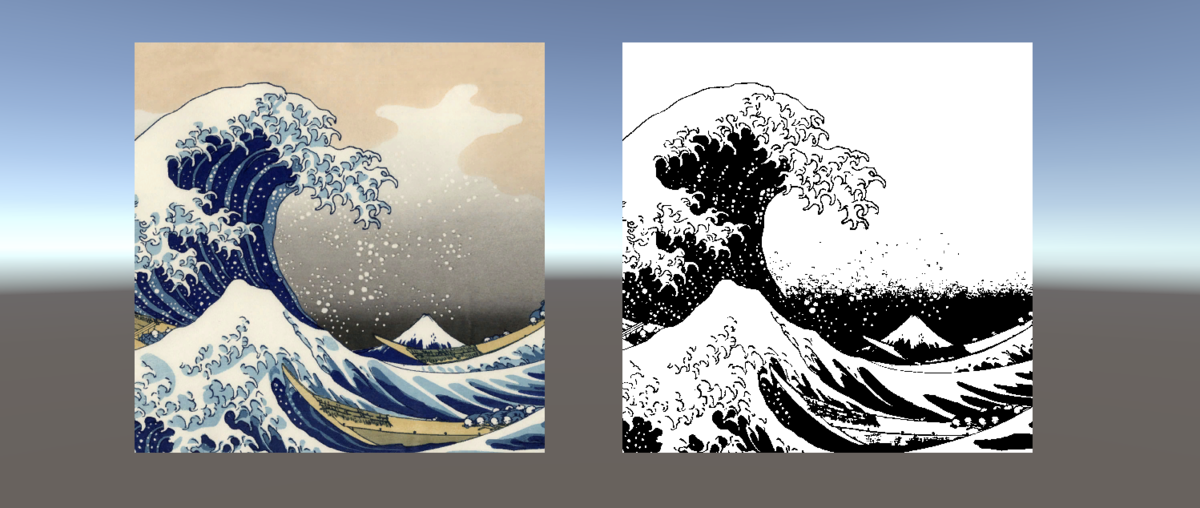
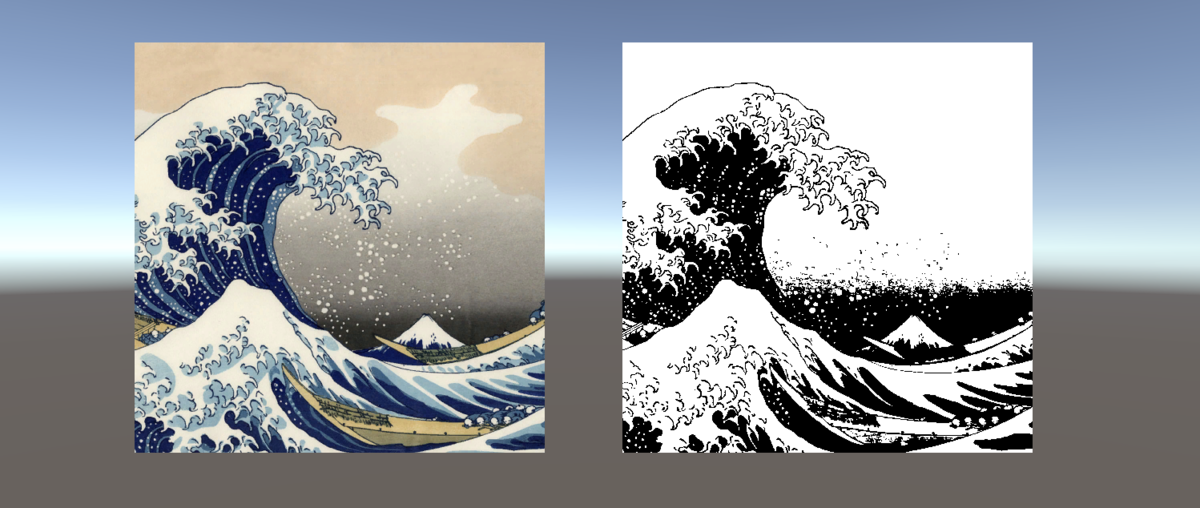
Q4.大津の2値化
もっと理論的にいい感じに2値化してくれるものが大津の2値化です。
ここの実装はもっと良くできるような気がするので、なにかより良い方法やご指摘がありましたらコメント等で教えていただけると嬉しいです。

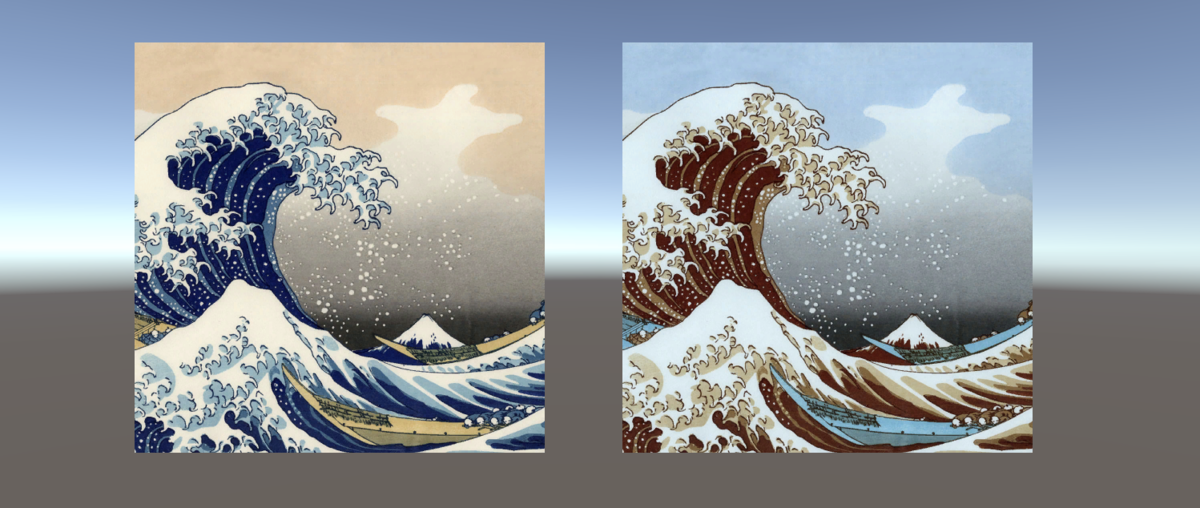
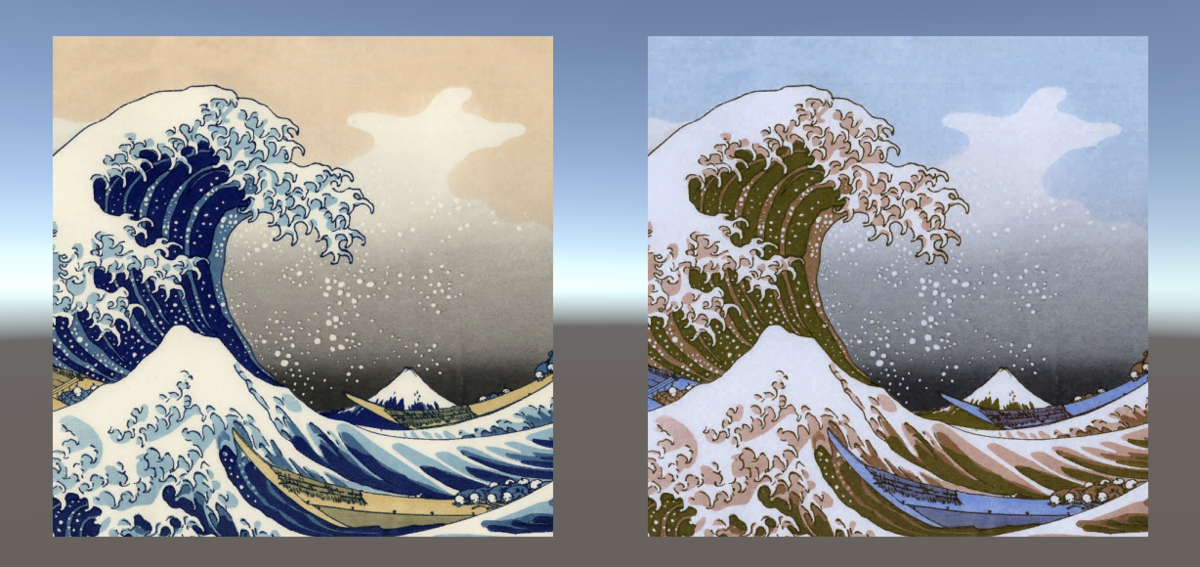
Q5.HSV変換
RGBをHSVという色相・彩度・明度で色を表現したものに変換するHSV変換をします。
よくお絵かきソフトなんかはRGBとHSV両方対応しているものがありますが、内部的にはこのように実装されていたのかとちょっと感動です。

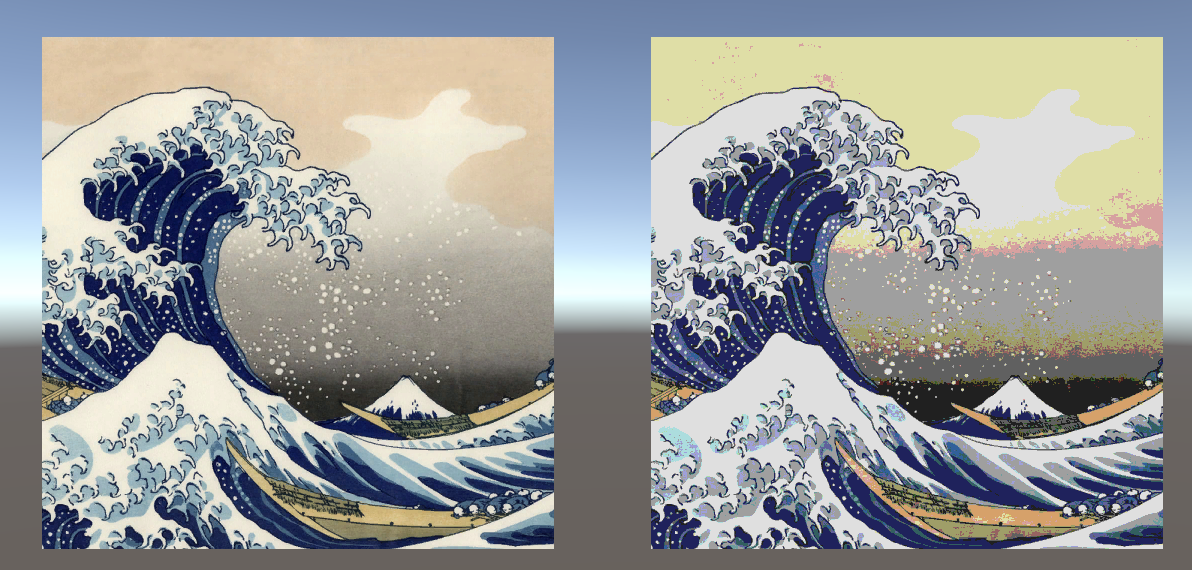
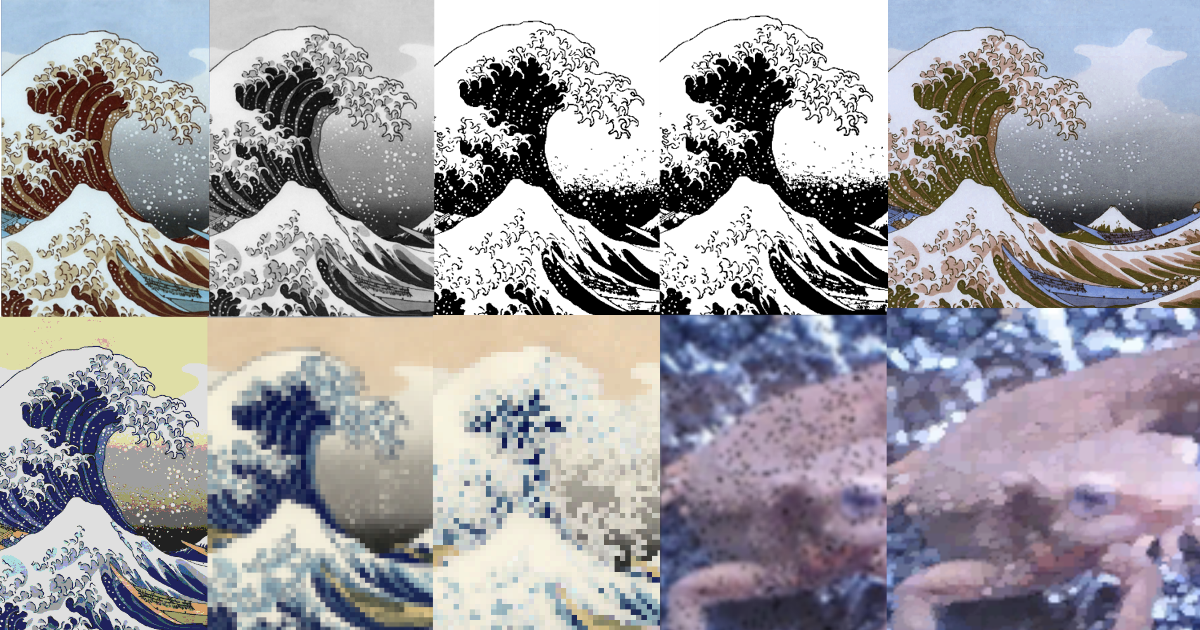
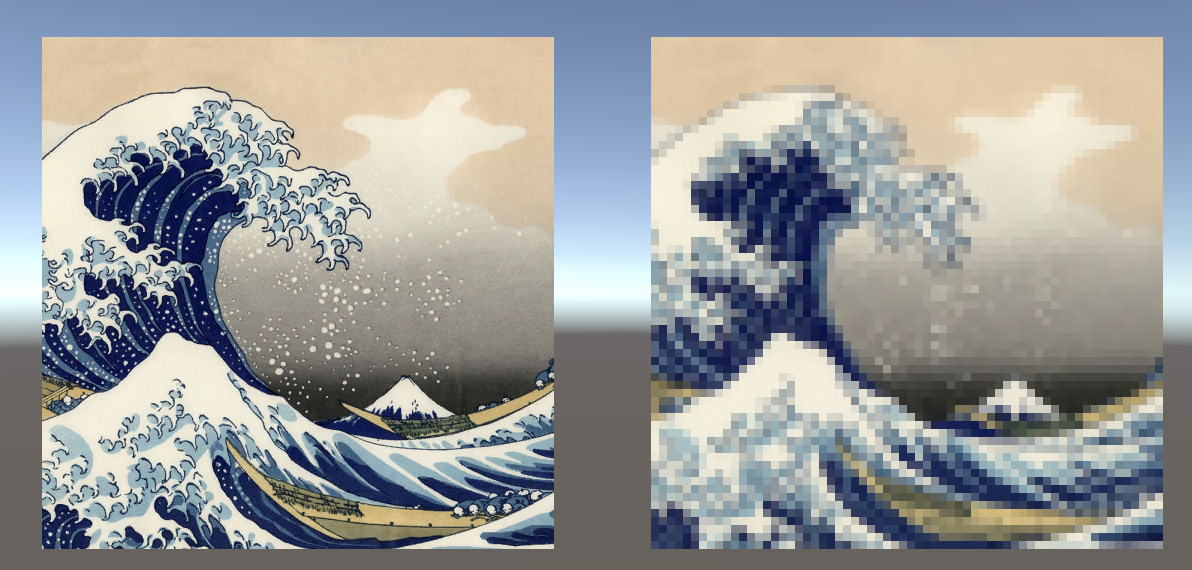
Q7.平均プーリング
グリッド単位で画像を分割して、その領域内の平均値で埋める平均プーリングをします。
おそらくモザイクもこの処理で実装されているのではないでしょうか。

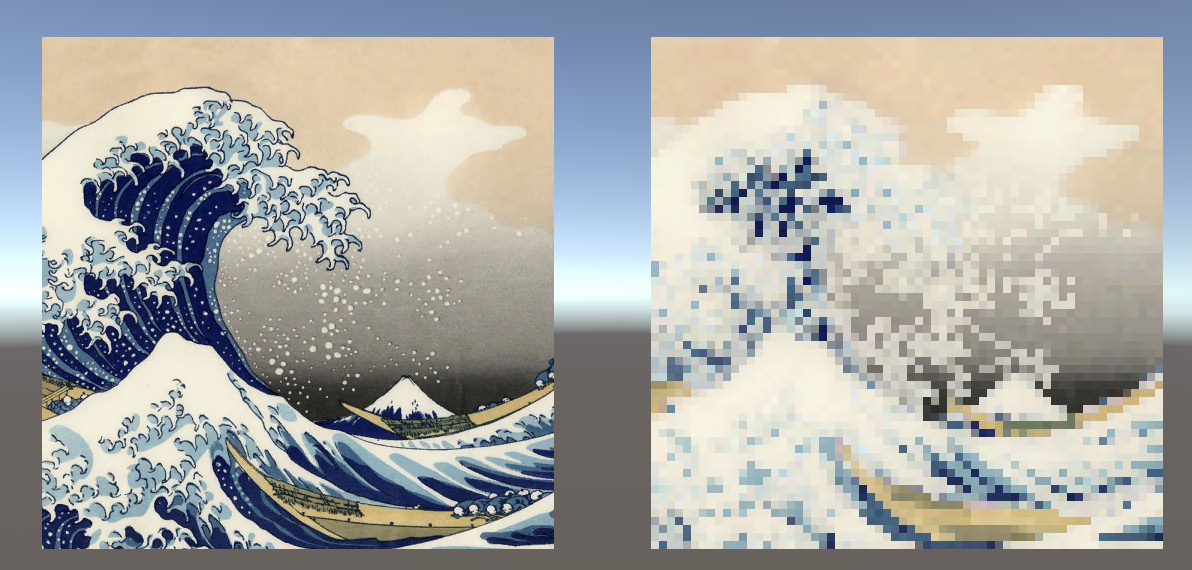
Q8.Maxプーリング
平均プーリングでは平均値で埋めましたが、最大値にしたものがMaxプーリングです。
これは平均プーリングに比べて全く使い道が想像できません。

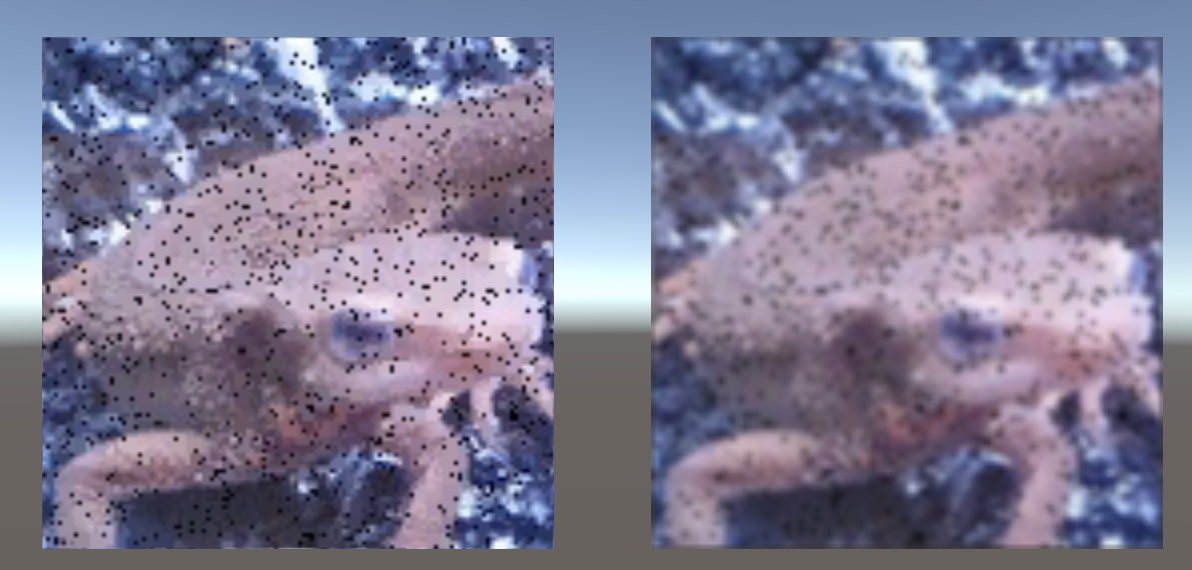
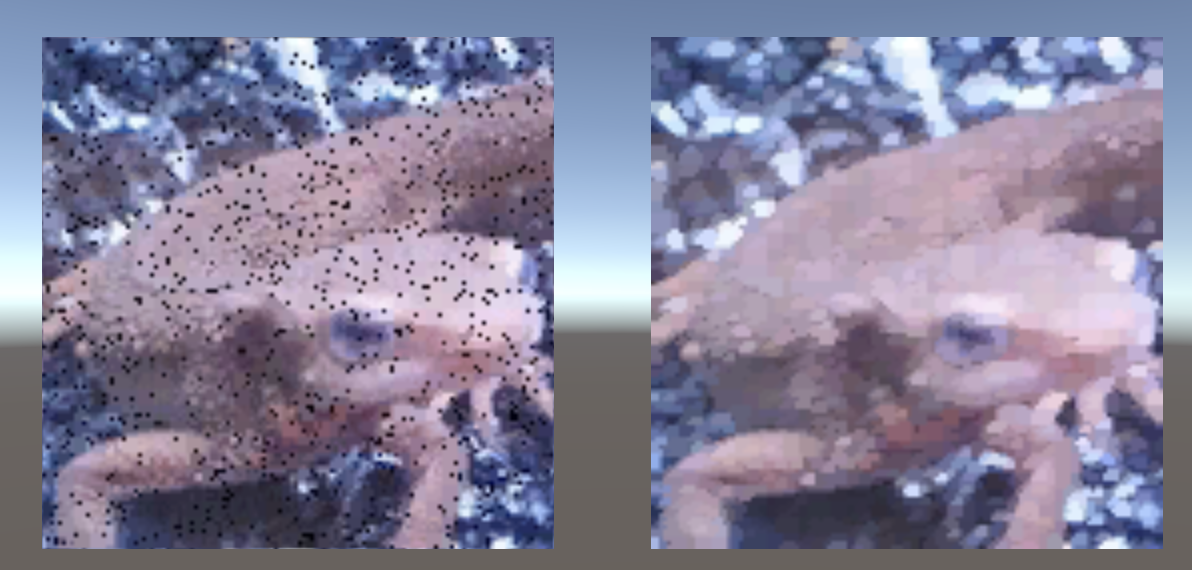
Q10.メディアンフィルタ
ガウシアンフィルタと違って中央値を選ぶのがメディアンフィルタです。
中央値を求める際にどうしてもソートをする必要が出てきます。ソートには色んな方法があるので、最適化も奥が深そうですね。

さいごに
これは賛否ありそうですが、ComputeShaderからシェーダーを触れはじめるのも悪くないような気がします。
というのもSurfaceシェーダーや頂点・フラグメントシェーダーはあらかじめ作られたテンプレートを編集するイメージなのであまり仕組みを分からずに使いがちだと思います。
というか私も良く分かっていません。
しかしComputeShaderは1から作っていく感じなので、全体像を把握しやすいです。
またHLSL言語に慣れていくには程よいのではないでしょうか。
飽きていなければ画像処理100本ノックの続きを投稿すると思うので、良かったらそちらもみてみてください。
ではまた。