はじめに
今回はエディタ拡張で自動的にレイアウトしてくれるスクロールビューを使ってみる記事になります!

一見実装するのは大変そうにみえるかもしれませんが、Unityにはこれを簡単に実現できるメソッドがすでに備わっています。
ということで早速みてみましょう!
2つのメソッドを使う
EditorGUILayout.BeginScrollViewメソッドとEditorGUILayout.EndScrollViewメソッドを用いることで実現ができます。
それぞれのメソッドの説明を軽くみてみましょう。
public static Vector2 BeginScrollView (Vector2 scrollPosition, params GUILayoutOption[] options);
いくつかオーバーロードがありますが、一番シンプルなのはこのメソッドになります。
引数のscrollPositionは必ずフィールドとして変数を定義する必要があります。
またoptionsはGUI.skinなどを指定できますが、見た目にこだわりがない場合は何も指定しなくても大丈夫です。
public static void EndScrollView ();
こちらはもっとシンプルでBeginScrollView で開始されたスクロールビューを終了します。
つまり,EditorGUILayout.BeginScrollViewとEditorGUILayout.EndScrollViewで囲った場所をスクロールビューの対象にすることができます。
実際に使った例をみてみましょう。
使った例
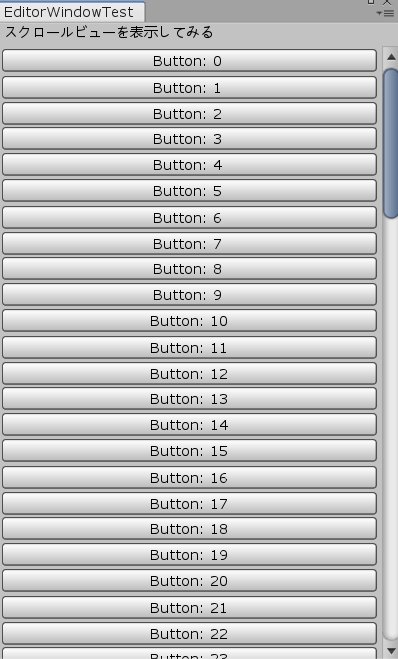
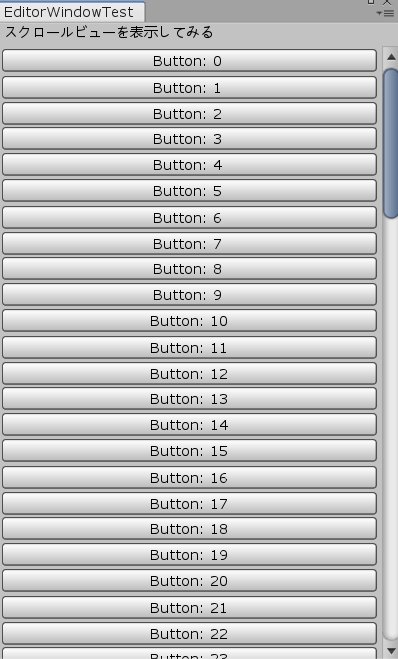
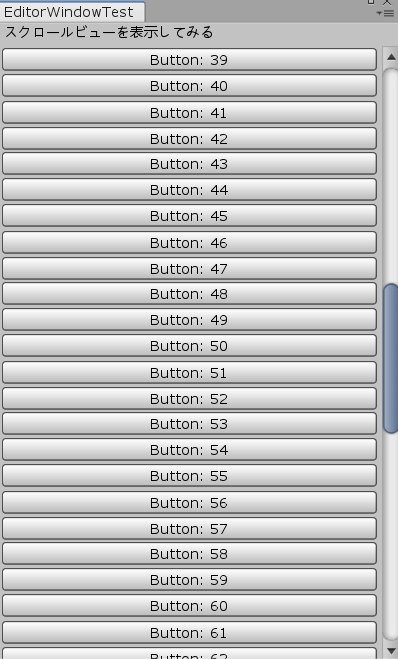
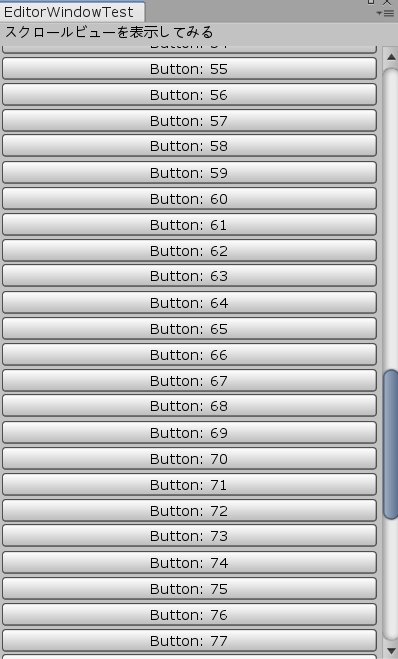
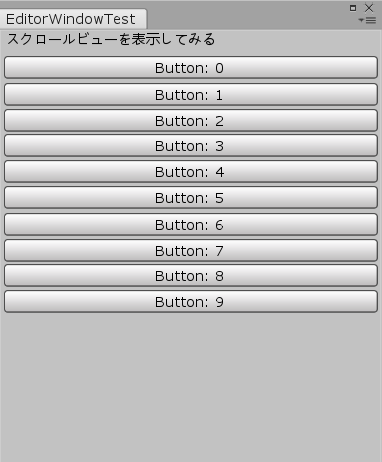
using UnityEngine; using UnityEditor; public class EditorWindowTest : EditorWindow { private Vector2 _scrollPos = Vector2.zero; [MenuItem("Test/EditorWindowTest")] private static void Open() { //ウィンドウを開く GetWindow<EditorWindowTest>(); } private void OnGUI() { //ここは先程の2つのメソッドに囲われていないので、常に上に表示される EditorGUILayout.LabelField("スクロールビューを表示してみる"); //画面外まで出てしまうときはスクロールビューを表示する(widthやheightの指定はできないみたいです) _scrollPos = EditorGUILayout.BeginScrollView(_scrollPos); { //ここにスクロールビュー内に置きたい要素を書く for(int i = 0;i < 100; i++) { //ボタンを100個配置してみる if(GUILayout.Button("Button: " + i)) { Debug.Log("Button: " + i + "is clicked"); } } } EditorGUILayout.EndScrollView(); } }
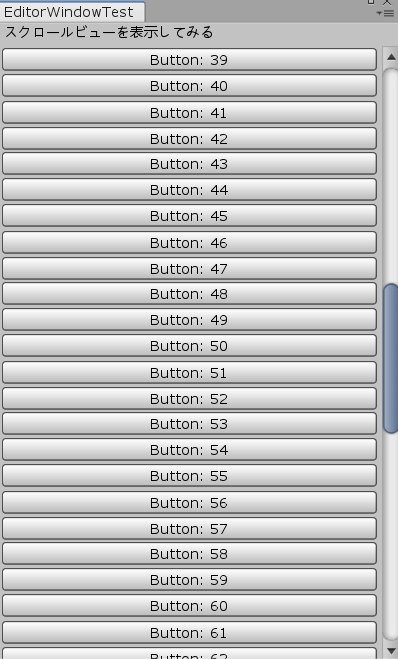
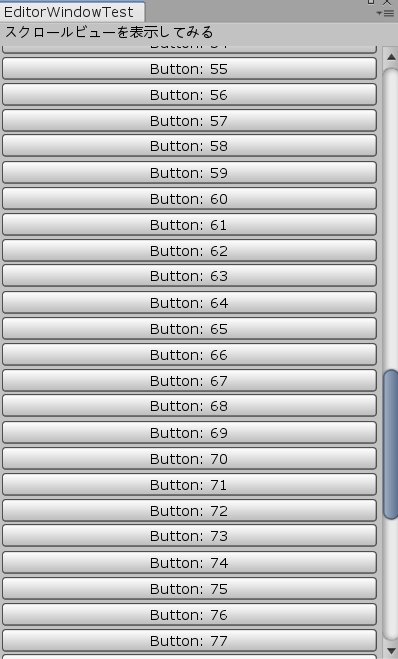
エディタの左上のところからTest -> EditorWindowTestをクリックすると下のような画面がでてくるはずです。

常にスクロールビューを表示する
先程のウィンドウの大きさや要素数を色々と変えてみると分かるのですが、要素がウィンドウ内に収まるときは自動でスクロールビューは表示されなくなります。

これを常に表示したい場合は、先ほどのEditorGUILayout.BeginScrollViewメソッドのオーバーロードを利用すればできます。
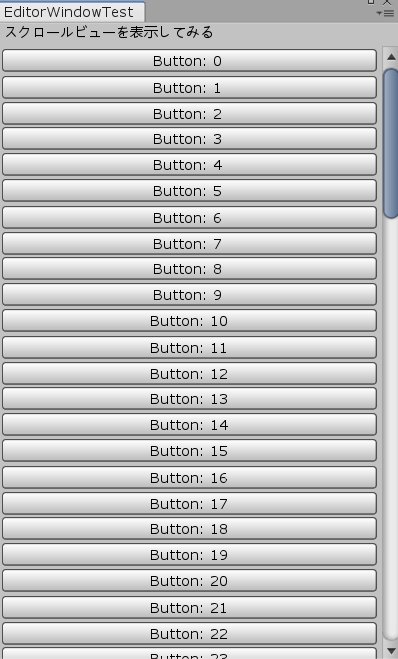
public static Vector2 BeginScrollView (Vector2 scrollPosition, bool alwaysShowHorizontal, bool alwaysShowVertical, params GUILayoutOption[] options);
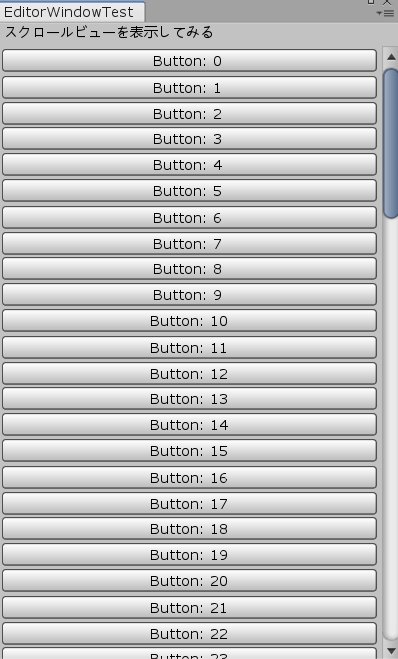
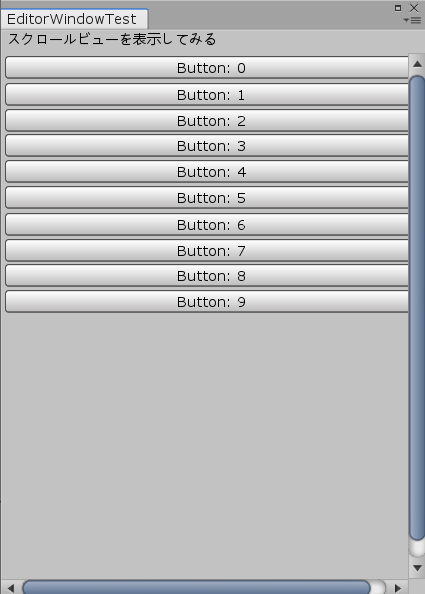
例えばこのalwaysShowVerticalをtrueにすることで垂直スクロールバーを常に表示することができます。
//alwaysShowVerticalをtrueにする _scrollPos = EditorGUILayout.BeginScrollView(_scrollPos, true, true);

さいごに
スクロールビューを上手く用いてかっこいいエディタ拡張をしちゃいましょう!