はじめに
画像処理100本ノックの続きをやっていきましょう。
前回 -> 【Unity】ComputeShaderで微分フィルタを実装してみる【Q14】 - はなちるのマイノート
次回 -> 【Unity】ComputeShaderでPrewittフィルタを実装してみる【Q16】 - はなちるのマイノート
今回はSobelフィルタについて取り組んでいきます。

Sobelフィルタとは
Sobelフィルタも前回の微分フィルタと同じで差分フィルタの一つで、画像のエッジを抽出することができます。
微分フィルタと比較してノイズに強いみたいです。

コード
ComputeShaderはこちら。
#pragma kernel SobelFilter RWTexture2D<float4> VerticalResult; RWTexture2D<float4> HorizontalResult; Texture2D<float4> Texture; [numthreads(32,16,1)] void SobelFilter (uint3 id : SV_DispatchThreadID) { float3x3 verticalFilter = float3x3(-1, -2, -1, 0, 0, 0, 1, 2, 1); float3x3 horizontalFilter = float3x3(1, 0, -1, 2, 0, -2, 1, 0, -1); float4 rgb2gray = float4(0.2126, 0.7152, 0.0722, 0); uint i; float verticalArray[9] = { dot(Texture[id.xy + int2(-1, -1)], rgb2gray) * verticalFilter[0][0], dot(Texture[id.xy + int2(0, -1)], rgb2gray) * verticalFilter[0][1], dot(Texture[id.xy + int2(1, -1)], rgb2gray) * verticalFilter[0][2], dot(Texture[id.xy + int2(-1, 0)], rgb2gray) * verticalFilter[1][0], dot(Texture[id.xy], rgb2gray) * verticalFilter[1][1], dot(Texture[id.xy + int2(1, 0)], rgb2gray) * verticalFilter[1][2], dot(Texture[id.xy + int2(-1, 1)], rgb2gray) * verticalFilter[2][0], dot(Texture[id.xy + int2(0, 1)], rgb2gray) * verticalFilter[2][1], dot(Texture[id.xy + int2(1, 1)], rgb2gray) * verticalFilter[2][2] }; float horizontalArray[9] = { dot(Texture[id.xy + int2(-1, -1)], rgb2gray) * horizontalFilter[0][0], dot(Texture[id.xy + int2(0, -1)], rgb2gray) * horizontalFilter[0][1], dot(Texture[id.xy + int2(1, -1)], rgb2gray) * horizontalFilter[0][2], dot(Texture[id.xy + int2(-1, 0)], rgb2gray) * horizontalFilter[1][0], dot(Texture[id.xy], rgb2gray) * horizontalFilter[1][1], dot(Texture[id.xy + int2(1, 0)], rgb2gray) * horizontalFilter[1][2], dot(Texture[id.xy + int2(-1, 1)], rgb2gray) * horizontalFilter[2][0], dot(Texture[id.xy + int2(0, 1)], rgb2gray) * horizontalFilter[2][1], dot(Texture[id.xy + int2(1, 1)], rgb2gray) * horizontalFilter[2][2] }; float vr = 0; float hr = 0; for(i = 0; i < 9; i++){ vr += verticalArray[i]; hr += horizontalArray[i]; } VerticalResult[id.xy] = float4(vr, vr, vr, 1); HorizontalResult[id.xy] = float4(hr, hr, hr, 1); }
C#側のコードはこちら。
using UnityEngine; using UnityEngine.UI; public class SobelFilter : MonoBehaviour { [SerializeField] private ComputeShader _computeShader; [SerializeField] private Texture2D _tex; [SerializeField] private RawImage _lengthRenderer; [SerializeField] private RawImage _widthRenderer; struct ThreadSize { public uint x; public uint y; public uint z; public ThreadSize(uint x, uint y, uint z) { this.x = x; this.y = y; this.z = z; } } private void Start() { if (!SystemInfo.supportsComputeShaders) { Debug.LogError("Comppute Shader is not support."); return; } // RenderTextueの初期化 var lengthResult = new RenderTexture(_tex.width, _tex.height, 0, RenderTextureFormat.ARGB32); lengthResult.enableRandomWrite = true; lengthResult.Create(); var widthResult = new RenderTexture(_tex.width, _tex.height, 0, RenderTextureFormat.ARGB32); widthResult.enableRandomWrite = true; widthResult.Create(); // カーネルインデックスを取得 var kernelIndex = _computeShader.FindKernel("SobelFilter"); // 一つのグループの中に何個のスレッドがあるか ThreadSize threadSize = new ThreadSize(); _computeShader.GetKernelThreadGroupSizes(kernelIndex, out threadSize.x, out threadSize.y, out threadSize.z); // GPUにデータをコピーする _computeShader.SetTexture(kernelIndex, "Texture", _tex); _computeShader.SetTexture(kernelIndex, "VerticalResult", lengthResult); _computeShader.SetTexture(kernelIndex, "HorizontalResult", widthResult); // GPUの処理を実行する _computeShader.Dispatch(kernelIndex, _tex.width / (int)threadSize.x, _tex.height / (int)threadSize.y, (int)threadSize.z); // テクスチャを適応 _lengthRenderer.texture = lengthResult; _widthRenderer.texture = widthResult; } }
さいごに
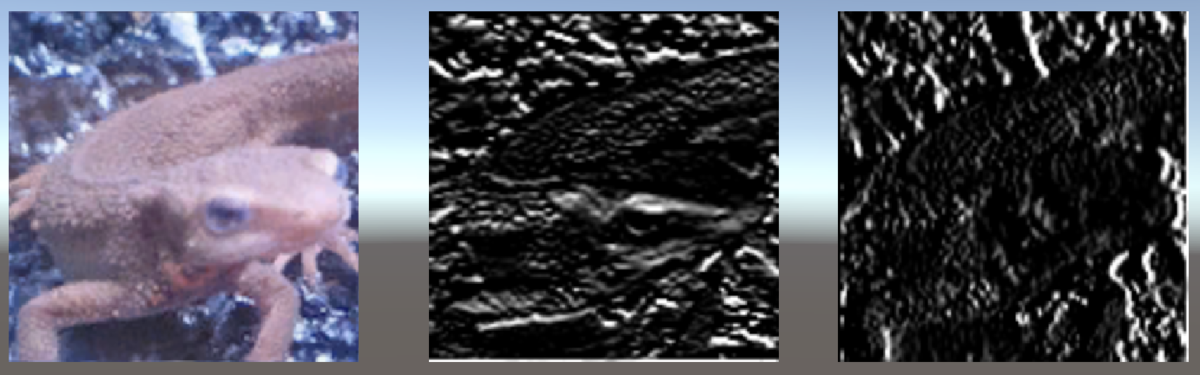
さいごに横方向と縦方向の二つをとある式で混ぜることもあるらしいですが、100本ノックの問題ではそのまま2つの画像を出力していたのでそうしてみました。
もしやり方が気になるかたは調べてみてください。(といってもめちゃくちゃ簡単ですが)
ではまた。