はじめに
今回はLineRendererについて取り上げていきたいと思います。
インスペクターでの設定の方法というよりは、スクリプトから扱う方法をメインに網羅的に紹介していくのであしからず。
一本の線を引く
まずは一本の線を引くスクリプトを書いてみましょう。
private void Start() { // LineRendererコンポーネントをゲームオブジェクトにアタッチする var lineRenderer = gameObject.AddComponent<LineRenderer>(); var positions = new Vector3[]{ new Vector3(0, 0, 0), // 開始点 new Vector3(8, 0, 0), // 終了点 }; // 線を引く場所を指定する lineRenderer.SetPositions(positions); }

線を引く時にSetPosition (int index, Vector3 position)というメソッドもありますが,これは自分でindex(今回の場合開始点が0, 終了点が1)を指定しなければなりません。
lineRenderer.SetPosition(0, new Vector3(0, 0, 0)); lineRenderer.SetPosition(1, new Vector3(8, 0, 0));
SetPositions (Vector3[] positions)を使う事でそれを一気に設定することができます。
線の太さを変える
デフォルトだと少し線が太いので,線の太さを変えてみましょう。
lineRenderer.startWidth = 0.1f; // 開始点の太さを0.1にする lineRenderer.endWidth = 0.1f; // 終了点の太さを0.1にする

ちなみにSetWidthは旧式です。
線の太さをアニメーションカーブで設定する
先ほどのやり方でも線の太さを設定できますが、アニメーションカーブを用いる事でより柔軟に設定することができます。
public class LineDrawer : MonoBehaviour { [SerializeField] private AnimationCurve _animationCurve; private void Start() { // LineRendererコンポーネントをゲームオブジェクトにアタッチする var lineRenderer = gameObject.AddComponent<LineRenderer>(); var positions = new Vector3[]{ new Vector3(0, 0, 0), // 開始点 new Vector3(8, 0, 0), // 終了点 }; // 線の幅をアニメーションカーブを用いて設定する lineRenderer.widthCurve = _animationCurve; // 線を引く場所を指定する lineRenderer.SetPositions(positions); } }

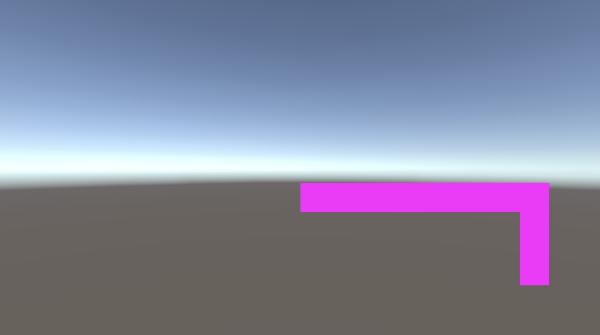
線を途中で曲げる
positionCountという変数に点の数を指定した後、SetPositionsの引数にその数だけ指定してあげることで線を途中で曲げることができます。
private void Start() { // LineRendererコンポーネントをゲームオブジェクトにアタッチする var lineRenderer = gameObject.AddComponent<LineRenderer>(); var positions = new Vector3[]{ new Vector3(0, 0, 0), // 開始点 new Vector3(8, 0, 0), // 中継点 new Vector3(8, -3, 0), // 終了点 }; // 点の数を指定する lineRenderer.positionCount = positions.Length; // 線を引く場所を指定する lineRenderer.SetPositions(positions); }

色を変える
色を変えるときはstartColor,endColorを指定することで変えられます。
またMaterialを適切に適応しないと反映されない可能性が高いので,マテリアルも設定してあげましょう。
lineRenderer.material = new Material(Shader.Find("Sprites/Default")); lineRenderer.startColor = Color.red; lineRenderer.endColor = Color.green;

ちなみにSetColorsは旧式です。
グラデーションをつける
色を変えるの応用?ですが、colorGradientという変数を用いればもっと細かい色の指定が可能になります。
public class LineDrawer : MonoBehaviour { [SerializeField] private Gradient _gradient; private void Start() { // LineRendererコンポーネントをゲームオブジェクトにアタッチする var lineRenderer = gameObject.AddComponent<LineRenderer>(); var positions = new Vector3[]{ new Vector3(0, 0, 0), // 開始点 new Vector3(8, 0, 0), // 中継点 new Vector3(8, -3, 0), // 終了点 }; // 点の数を指定する lineRenderer.positionCount = positions.Length; lineRenderer.material = new Material(Shader.Find("Sprites/Default")); lineRenderer.colorGradient = _gradient; // 線を引く場所を指定する lineRenderer.SetPositions(positions); } }

ループ
loopという変数をtrueにすることで,開始点と終了点を繋ぐ線を表示することができます。
lineRenderer.loop = true;

角を丸くする
線の角を丸くするには以下の2つを設定します。
| 名前 | 意味 |
|---|---|
| numCapVertices | 0より大きい値に設定すると、線の両端で角が丸くなります |
| numCornerVertices | 0より大きい値に設定すると、線の各セグメント間の角が丸くなります |
UnityEngine.LineRenderer - Unity スクリプトリファレンス
lineRenderer.numCapVertices = 10; lineRenderer.numCornerVertices = 10;

ワールド座標とローカル座標
lineRendererで設定する座標系をワールド座標orローカル座標に切り替えることができます。
lineRenderer.useWorldSpace = true; // ワールド座標 lineRenderer.useWorldSpace = false; // ローカル座標
さいごに
これまで色々と書いていきましたが,これくらい扱えればそれなりに活用できるのではないでしょうか。
LineRendererの詳細については全てドキュメントに記載されているので,もっとうまく活用したい場合はチェックしてみてください。
ではまた。