はじめに
少し前に行われたunity1weekでゲーミング模様を使ってみました。
ゲーミング密#unity1week pic.twitter.com/DGsNdZir6a
— はなちる@ゲーム制作 (@hanaaaaaachiru) April 29, 2020
このゲーミング模様はShaderGraphで作成したのですが、その作り方を紹介したいと思います。
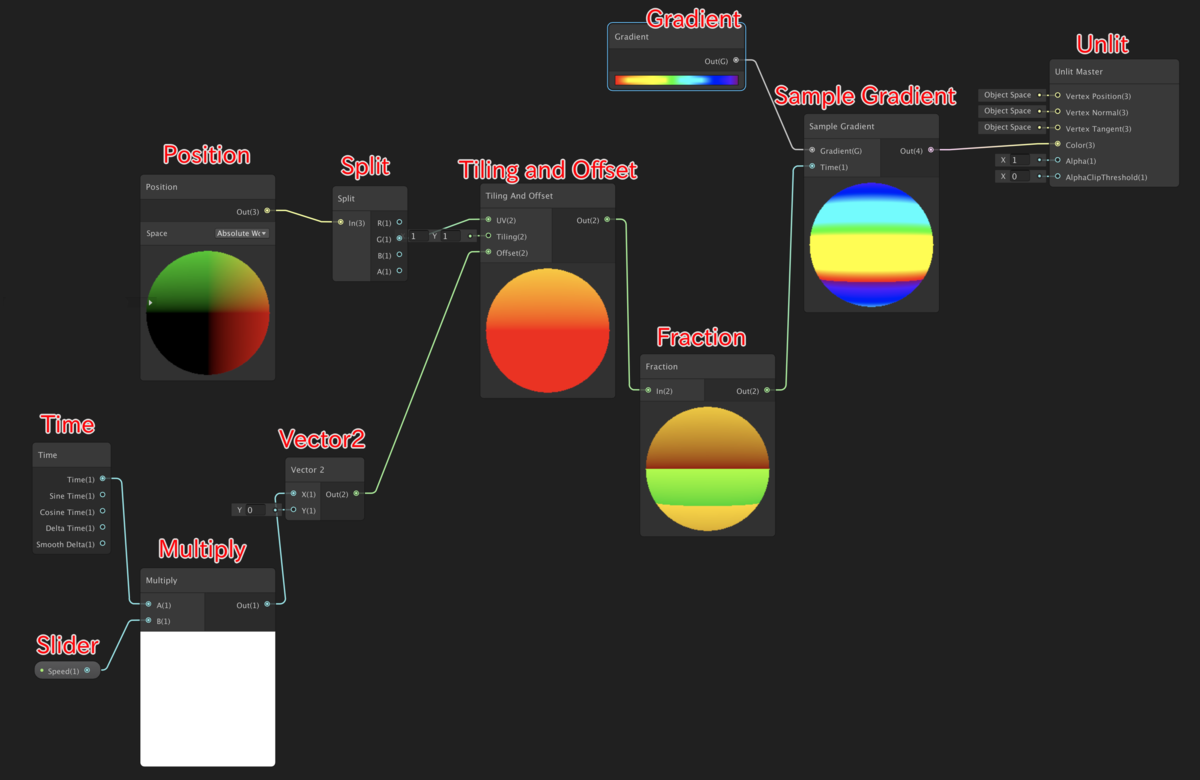
作り方

あんまり深いことを考えずに脳死で作ってしまったので結構無駄な処理が入っているかもしれませんがとりあえず動きました。
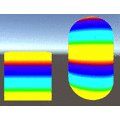
ワールド座標のy座標を参考にしているので、分離されているゲームオブジェクトでも綺麗につなげることができます。

さいごに
あとは色を明るくしてPostProcessingStackを使ってキラキラ輝かせたりするとより綺麗に見えるかもしれません。
またこれを応用して作成したシェーダーを使った簡単なゲームがありますので、良かったら遊んでみてください。
1/10の確率でゲーミングするボタン | フリーゲーム投稿サイト unityroom
ではまた。