はじめに
今回はShaderGraphを使ってゲームボーイ風の色合いを作ってみる記事になります!
先日こんなツイートをしてみました。
ShaderGraphのゲームボーイ風の奴を進化させてみましたー#unity pic.twitter.com/VuSbbMhDi8
— はなちる@ゲーム制作 (@hanaaaaaachiru) December 9, 2019
この色合いに注目してみていきたいと思います。
仕組みについて
ざっくりと調べたところ、ゲームボーイは画面を4色で表現しているみたいです(もしかしたら間違っているかも)。
というわけで色分けをしなければならないのですが、そこで用いるのは前回の記事で紹介したグレースケールです。
www.hanachiru-blog.com
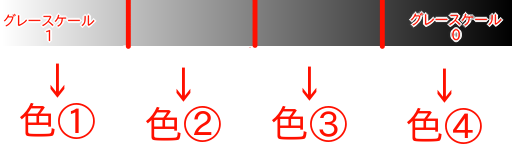
グレースケールにより色(RGB)から色の濃淡の明暗(0~1)に変換し、0~0.25,0.25~0.50,0.50~0.75,0.75~1にそれぞれ色を割り当てます。

ShaderGraphで表現する
さきほどの仕組みをシェーダーグラフのノードで表現してみます。
グレースケールについては前回の記事に書いたので、是非そちらを参照してみてください。
www.hanachiru-blog.com
グレースケールのノードはこちら↓↓

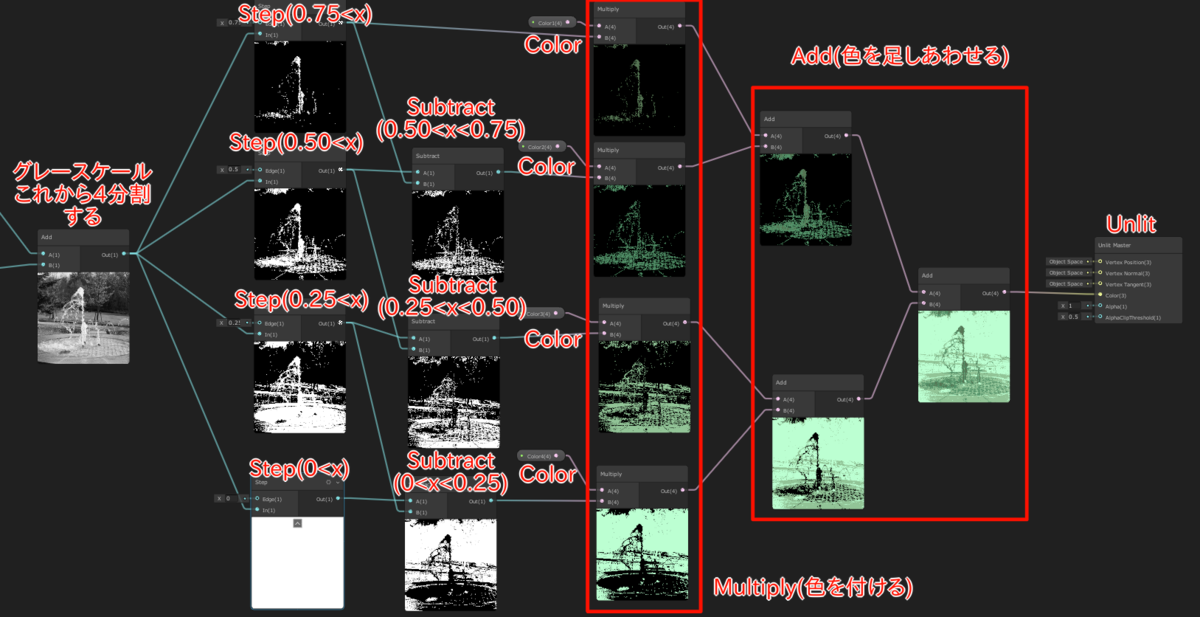
次にグレースケールが0~0.25,0.25~0.50,0.50~0.75,0.75~1の箇所だけ抽出します。
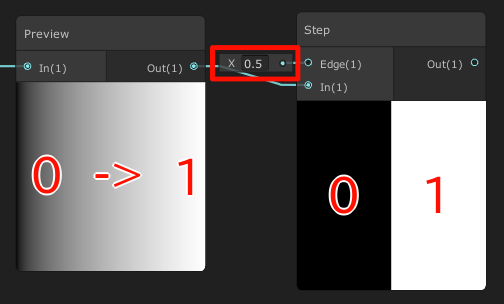
そのためにstepノードを用いましょう。
stepノードとは、Edgeに入力された値以上の時は1,それ以外は0を出力するノードのことです。

これを使って以下のようなノードを組んでみてください。

さいごに
最初に貼ったツイッターの奴は、これらのノードにテクスチャを動的にカメラが描画したものに変えて、モザイクをかければできます。
暇があれば詳細を書きたいと思います。
では。