はじめに
今回はVue.jsでVuexを実際に使ってみる記事になります!
細かい説明というよりは、実際に使うときの実装の手順を書いていけたらと思います。
Vuexとは
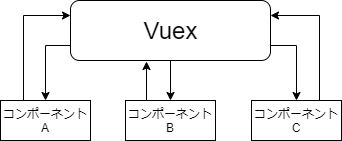
Vuexとはデータとその状態に関するすべてを一元管理する「状態管理」のための拡張ライブラリです。
イメージはこんな感じ。

導入
今回は以下のコマンドにて雛型を作成しています。
$ vue init webpack test
この作成方法だと自動でVuexは入らないので、以下のコマンドにてインストールします。
$ npm install vuex babel-polyfill
またES2015というJavaScriptの新しい文法を利用するために、ポリフィルを一緒にインストールしておきます。
もしかしたら他のbabelがインストールされているかもしれませんが、一応念のため。
実装①「プラグインとして登録する」
先程インストールしたVuexを使えるようにしましょう。src/store/index.jsを書き換えます。
port Vue from 'vue' import Vuex from 'vuex' // Vuexファイルを読み込む Vue.use(Vuex) // プラグインを登録する

これをアプリケーションに登録します。src/main.jsに書き足しましょう。
import Vue from 'vue' import App from './App' import router from './router' import store from './store' //「src/store/index.js」を読み込む Vue.config.productionTip = false new Vue({ el: '#app', router, store, // storeを登録 components: { App }, template: '<App/>' })
コメントが書かれているところを書き足せば下準備は完了です。
実装②「ストアを作成する」
まずは状態を管理するストアを作成する必要があります。イメージとしてはデータベースのようなものですね。
細かいことは説明しませんが、アクション -> ミューテーション -> ステート -> ゲッターという流れで動作させるのが基本です。
src/store/index.jsにストアを作成します。
import Vue from 'vue' import Vuex from 'vuex' // Vuexファイルを読み込む Vue.use(Vuex) // プラグインを登録する //ストアの作成 export default new Vuex.Store({ // ステート state: { value: 0 }, //ゲッター getters: { value(state) { return state.value } }, // ミューテーション mutations: { setValue(state, payload){ state.value = payload.value } }, // アクション actions: { doUpdate({ commit }, value){ // 非同期処理なんかがあるときはここに記述して、ミューテーションをコミットする commit('setValue', { value }) } } });
実装③「ストアの状態にアクセス・更新する」
最後にコンポーネントからストアの保持する値・状態にアクセス、更新する必要があります。
src/App.vueにて。
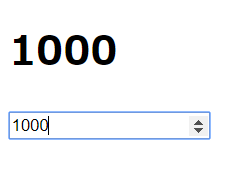
<template> <div id="app"> <h1>{{ value }}</h1> <input type="number" @input="doUpdate"> </div> </template> <script> export default { name: 'App', computed: { // ストアのvalueを算出プロパティにより取得する value() { return this.$store.getters.value } }, methods: { doUpdate: function(event) { this.$store.dispatch('doUpdate', event.target.value) } } } </script>

さいごに
これで基礎的なところはOKだと思います。
ただ細かいところは本当に端折りまくってしまったので、是非詳しくしりたい方は自分で調べてみてください。