はじめに
今回はLINE Messageing APIを使ってLINEにメッセージを投稿してみる記事になります!
SlackからLINEに通知を転送できたらいいなという目標のためにLINEへのメッセージの投稿が必要でした。
【GAS】Google Apps Scriptを初めて触ってみた - はなちるのマイノート
ただその前にこちらがなにか話しかけたら、同じ言葉を返してくれるBotを練習がてら作ってみたいと思います。
というわけで早速みていきましょう。
LINE Developersの設定をする
まずはこちらのサイトからログインをしてください。

おそらくほとんどの人がLINEのアカウントを持っていると思うので、そちらでログインしちゃいましょう。

指示に従いながら開発者情報を入力。

プロバイダー作成
登録ができたら、プロバイダーというものを新規作成します。
プロバイダーとはアプリを提供する組織のことを指すようです。

チャンネルの作成
次にチャンネルというものを作成する必要があります。今回はLINEにメッセージを投稿するということで「Messaging API」を選択。

後は必要事項を埋めて作成を完了させてください。
チャンネルが作成できたら、GAS側で利用するアクセストークンが必要となります。チャンネルの詳細からアクセストークンを再発行してください。

GASでコードを作成する
// チャネルアクセストークン var ACCESS_TOKEN = 'LINE Developer画面に表示されているアクセストークンを記入してください'; function doPost(e) { // WebHookで受信した応答用Token var replyToken = JSON.parse(e.postData.contents).events[0].replyToken; // ユーザーのメッセージを取得 var userMessage = JSON.parse(e.postData.contents).events[0].message.text; // 応答メッセージ用のAPI URL var url = 'https://api.line.me/v2/bot/message/reply'; return UrlFetchApp.fetch(url, { 'headers': { 'Content-Type': 'application/json; charset=UTF-8', 'Authorization': 'Bearer ' + ACCESS_TOKEN, }, 'method': 'post', 'payload': JSON.stringify({ 'replyToken': replyToken, 'messages': [{ 'type': 'text', 'text': userMessage, }], }), }); }
ドキュメントやこちらのサイトを参考にしながらコードを作成してみました。
Messaging APIリファレンス
Google Apps ScriptでLINE BOTつくったら30分で動かせた件 - Qiita
GASを公開する
LINE Developerコンソール画面にて「Webhook URL」というものを設定しなければならないので、先程作成したGASのURLが必要となってきます。
まずはツールバーから公開 -> ウェブアプリケーションとして導入を選択。

Who has access to the appのところをanyone, even annoymous(全員に公開する)に変更してください。

デプロイに成功するとURLが表示されるので、これをLINE Developer画面にて利用するのでコピーをしてください。
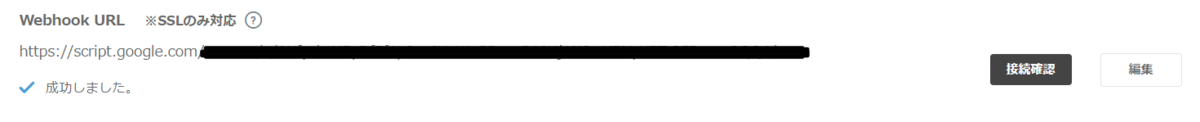
Webhook URLを設定する
アクセストークンが書いてあったところの欄に、Webhook URLというのがあるので先程のURLを記入してください。

無事接続できたら”成功しました。”という表示がでるはずです。もし失敗をしてしまった場合はGASのアプリのアクセス制限の箇所を見直してみてください。
最後に一つ上の欄にあるWebhook送信を「利用する」に変更すれば一通りの設定は終了です。
一応ここまででもちゃんと動作しますが、いらないセリフを勝手に追加でしゃべってしまうのでLINE@機能の利用の中の自動応答メッセージ,友達追加時のあいさつをOFFにしておくと良いかもしれません。

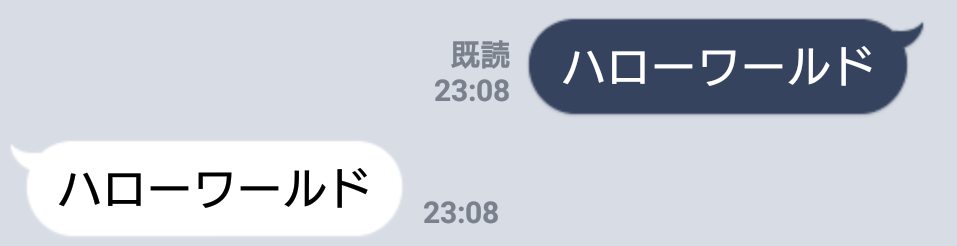
試してみる
LINE Developerの画面にQRコードがあるはずなので、そちらをLINEで読み取り友達に追加します。
なにか話しかけてみると…

無事応答してくれました!