はじめに
今回はUnityよりビルドしたWebGLをGithub pagesを利用してネットに公開する方法についての記事になります!
突然ですがChromeにはローカルからUnityのWebGLを読みこめないという設定があります。
It seems your browser does not support running Unity WebGL content from file:// urls. Please upload it to an http server, or try a different browser.
私は知らずにまんまとやってしまいました。
ということでWebGLをchromeで実行しようと思ったらなにかしらでホスティングが必要となってきます。
またこういうものを抜きにしても、外部にWebGLを公開しようと思ったら自前でサーバーを立てるなりなにかしらのホスティングは必須です。
今ではnaichiさんが運営するunityroomにアップロードするという選択肢もありますが、今回はGithub pagesを利用してみたいと思います。
Github pagesとは
細かい情報はいくらでも転がっているので、ざっくり説明すると
- GitHubが提供している静的サイトのホスティングサービス
- 無料で利用できる
- やり方はとても簡単
といったところでしょうか。
Githubを使ったことがある方ならすぐに公開できるはずです。
プロジェクトをpushする
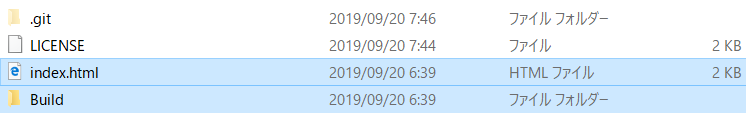
現状レポジトリの中身が空っぽなので、unityで作成したWebGLのプロジェクトをpushする必要があります。
ここは人によってやり方はバラバラなのですが、私はお気に入りのGithub Desktopを使います。
まずはClone<をして、WebGLを任意の場所にコピペ、commit&pushをしましょう。(細かいやり方はたくさん記事があるので是非調べてみてください)



Githubの設定を変更する
ここまでできればあと少しです。
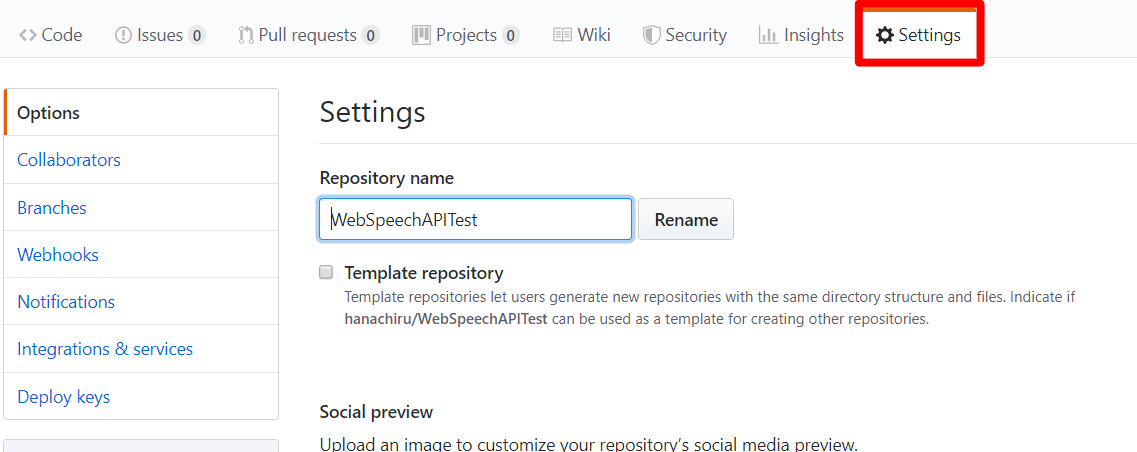
Githubのサイトから先程のプロジェクトのSettingのところを見ます。

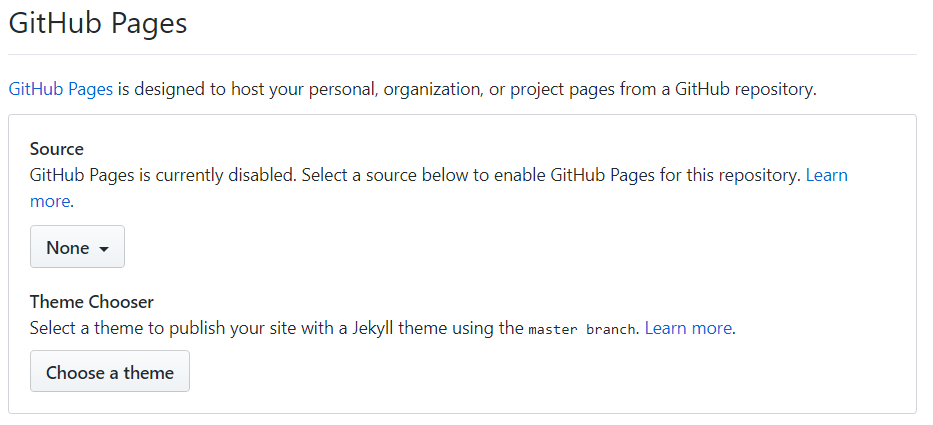
下にスクロールすると、GitHub Pagesという箇所があるはずです。

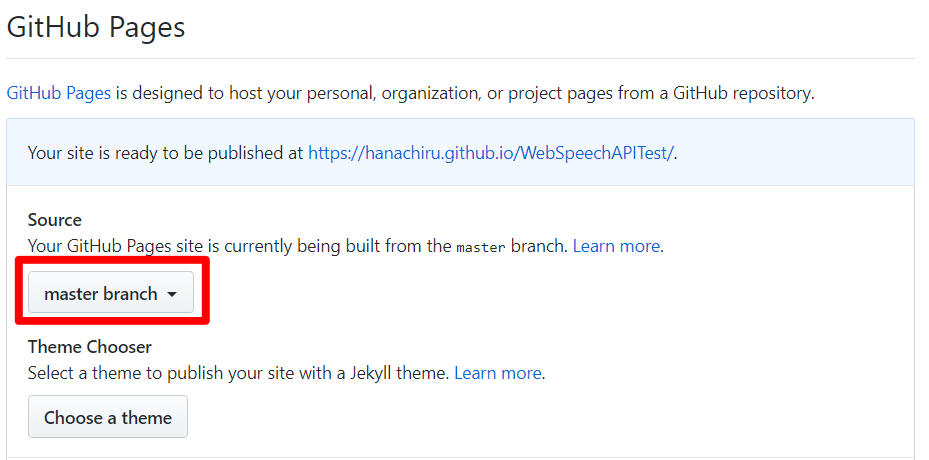
ここのSourceをmaster branchに変更すれば、一通り操作は終わりになります。

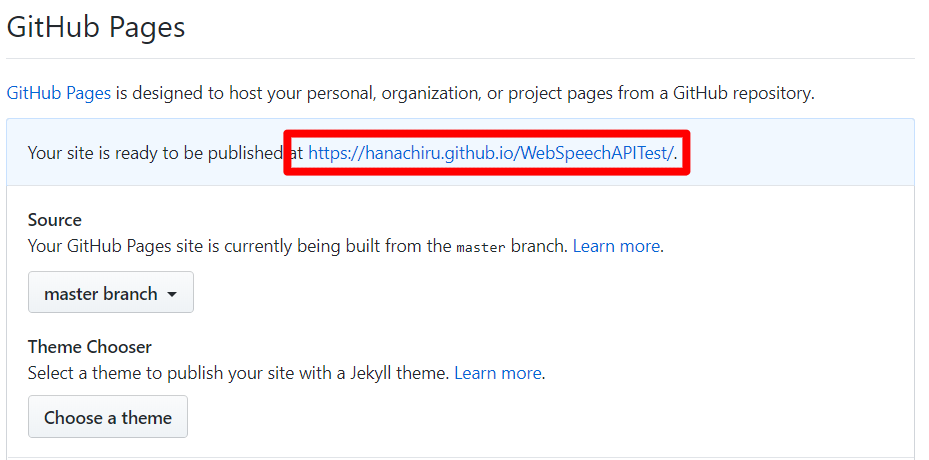
最後にURLは右上に書いてあるので、実際に見てみるとよいでしょう。

さいごに
これでWebGLを外部に公開することができました。
普段からGithubを使っている人なら設定を少しするだけでできると思うので、本当に使いやすいと思います。
是非自分で作成したゲームなどを公開してみてください。