はじめに
今回はAnimationとAnimatorでテキストにアニメーションを付けてみる記事になります!
下の画像のようなよくありそうなアニメーションを作ってみたいと思います。

また別の方法としてテキストにアニメーションを付けようと思ったとき、Tween系を使うと簡単にアニメーションを付けることができます。
私のオススメはDoTweenで、無料版と有料版の2つあります。有料版ではTextMeshProにも簡単にアニメーションを付けられるので、かなり便利です。
ただAnimationClipやAnimatorの使い方を知っていて損はないと思うし、こちらの方が便利な場合もあると思います。
ということで早速やっていきましょう!
Animationをつくる
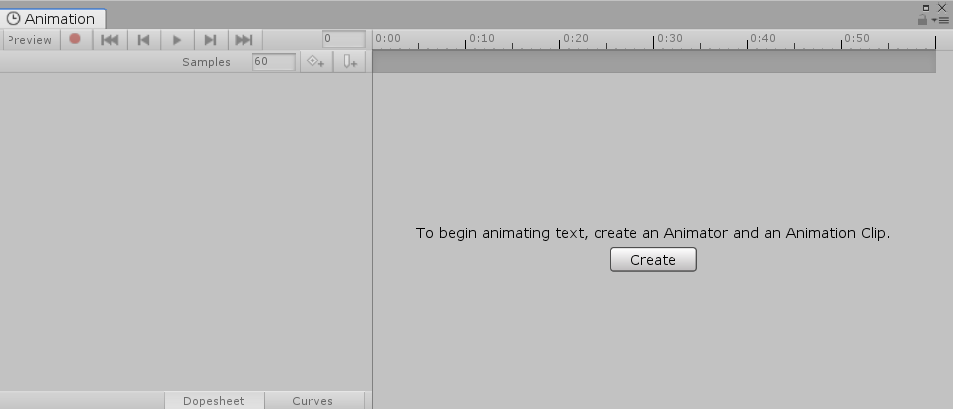
Animationを作成するためにまずはAnimationウィンドウでの操作が必要です。
Window -> Animationをクリック。


アニメーションをさせたい対象を選択した状態で、createをクリックします。


下から上に移動する動きを付ける
まずは下から上へ移動する動きを付けたいと思います。
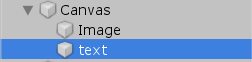
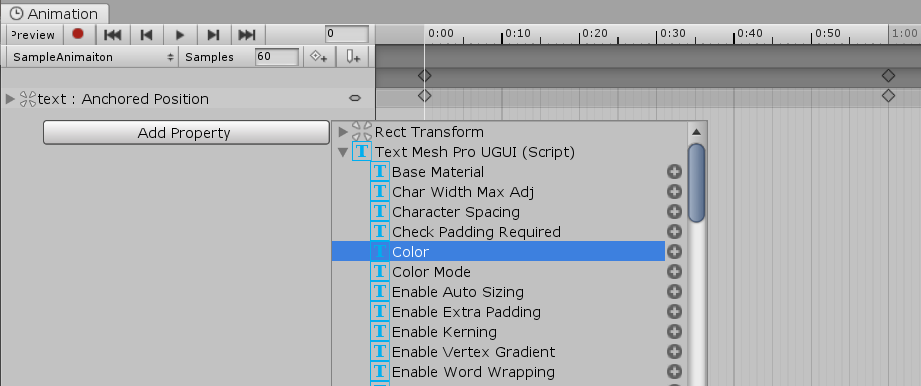
Add PropertyからAnchored Positionを右のプラスボタンから追加します。テキストのようなRect Transformの場合はAnchored Positionでy座標を移動できることに注意してください。

また今回のy軸だけを移動するので、Anchored Position.xを右クリックをしてDelete Keyしちゃいましょう。

次に実際にどのくらいy座標を移動するか決めたいと思います。
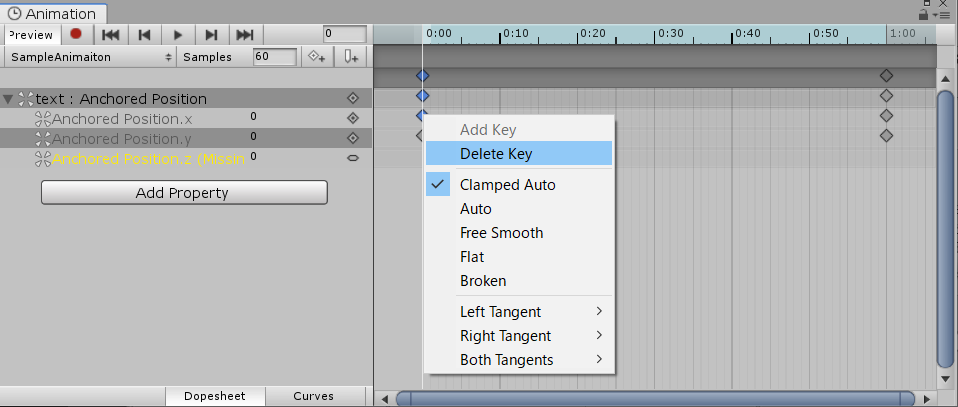
Anchored Position.yを選択した状態で左下のCurvesをクリックします。これでかなり視覚的に分かりやすく移動を制御することができます。

Animationウィンドウには録画機能があります。これで簡単に動作を記録することができます。
左上の赤い●ポチをクリックします。


するとインスペクター上のRectTransform.yが赤く表示されているはずです。またAnimationウィンドウ上で0.00が選択状態(白いラインがある)になっていることも確認しておきましょう。
この状態でRectTransform.yに-50を代入します。するとカーブに変化が表れているはずです。


終わったら左上の赤い●ポチを押し、録画モードを終了します。そしてちゃんとアニメーションが録画できてるかAnimationウィンドウ内の再生ボタンを押して動作を確認してみましょう。

色が透明から不透明に変える
今回はテキストの表示にTextMeshPro UGUIを用いています。個人的にはこれを使ったほうがいいと思いますが、普通のTextの場合でもほとんど同様にできるはずです。
前回の同じようにAdd PropertyからTextMeshPro UGUI -> Colorを選択。

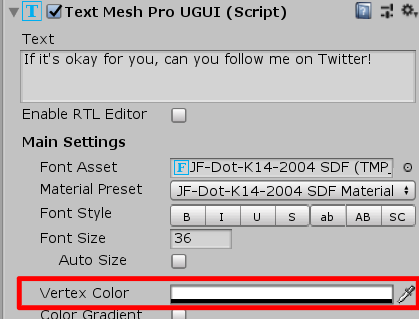
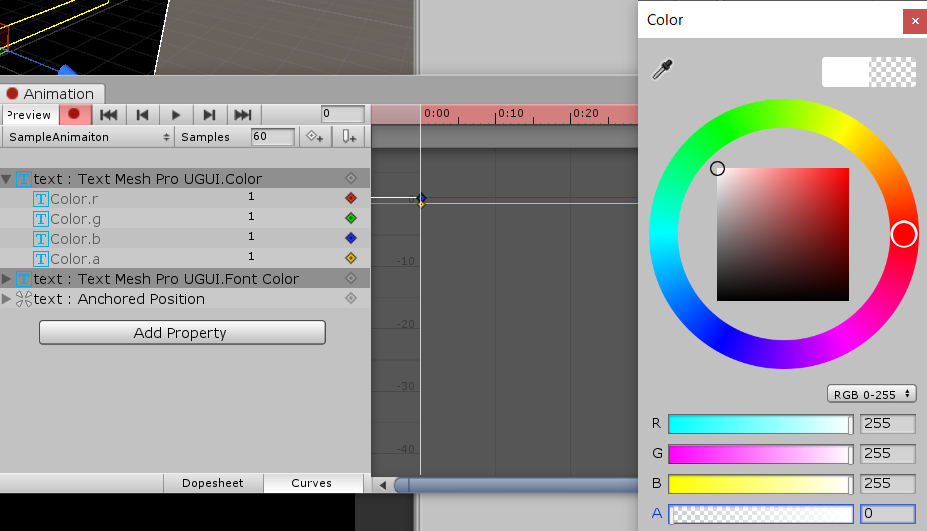
TextMeshPro UGUI .Colorが選択され、Animationウィンドウ上で0.00が選択状態(白いラインがある)のことを確認した後、左上の録画ボタンを押します。そしてTextMeshPro UGUIコンポーネントのVertex Colorから透明を選択しましょう。


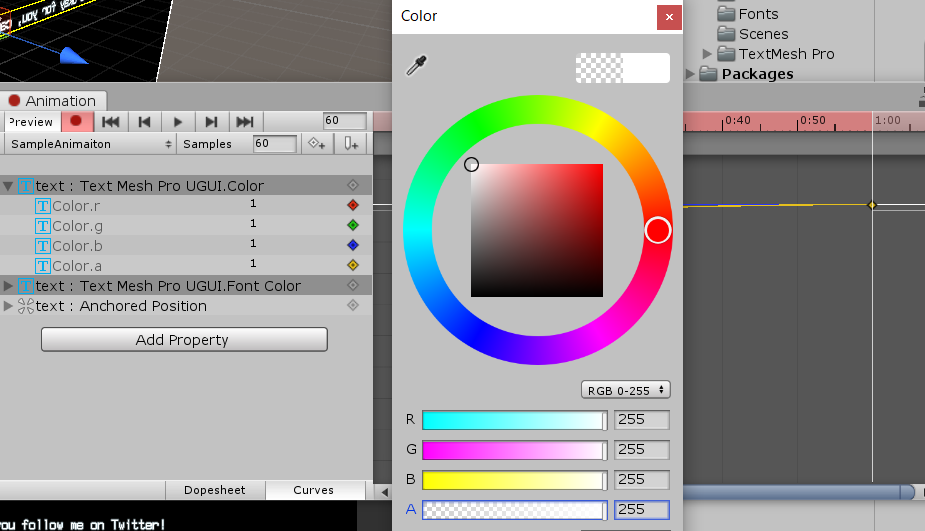
それができたら、今度はアニメーションの最後のところを選択して(私の場合は1:00)、同様にTextMeshPro UGUIコンポーネントのVertex Colorから不透明を選択します。

録画モードを終了して、Animationウィンドウの再生を押してみると・・・。

無事動いているようですね!
Animatorコンポーネントをアタッチする
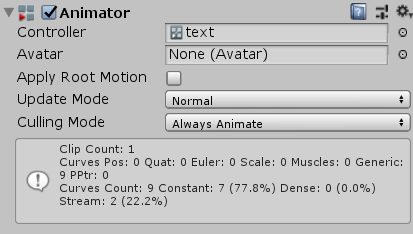
対象のTextのゲームオブジェクトにAnimatorが自動でアタッチされているはずです。(なければ自分でアタッチする)

ここのControllerに先程作成したAnimation Controllerを選択すると・・・。

さいごに
これでテキストにアニメーションをつける一通りの操作ができました。
ただAnimation Controllerの設定も結構慣れが必要だと思うので、また次の記事で紹介をしたいと思います!