
はじめに
今回は配色で困ったときに参考になる無料のサイトの紹介をしたいと思います!
アプリやゲームを作っていて配色に困ることはよくあるのではないでしょうか。
そんな時に配色の組み合わせを助けてくれる無料のサイトに何度も助けられました。
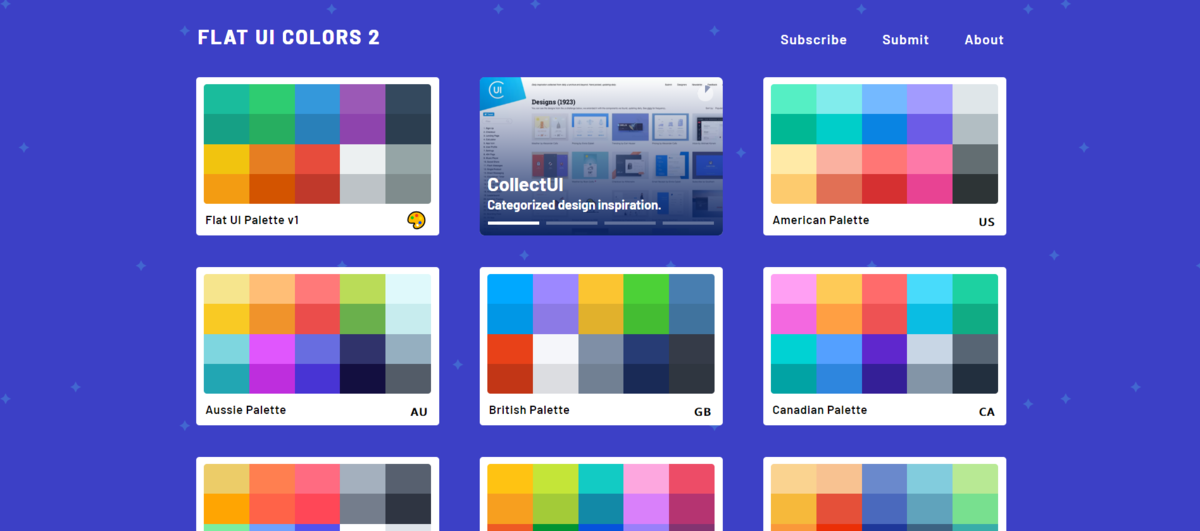
そのサイトはこちらになります。
本当に便利なので、実際にUnityで使う方法までを書いていきたいと思います。
色をコピーする
アメリカであったりオーストラリアであったり色んな種類のパレットがあります。
このパレットにある色は互いに相性が良いようにできているので、配色がグンっと良くなると思います。
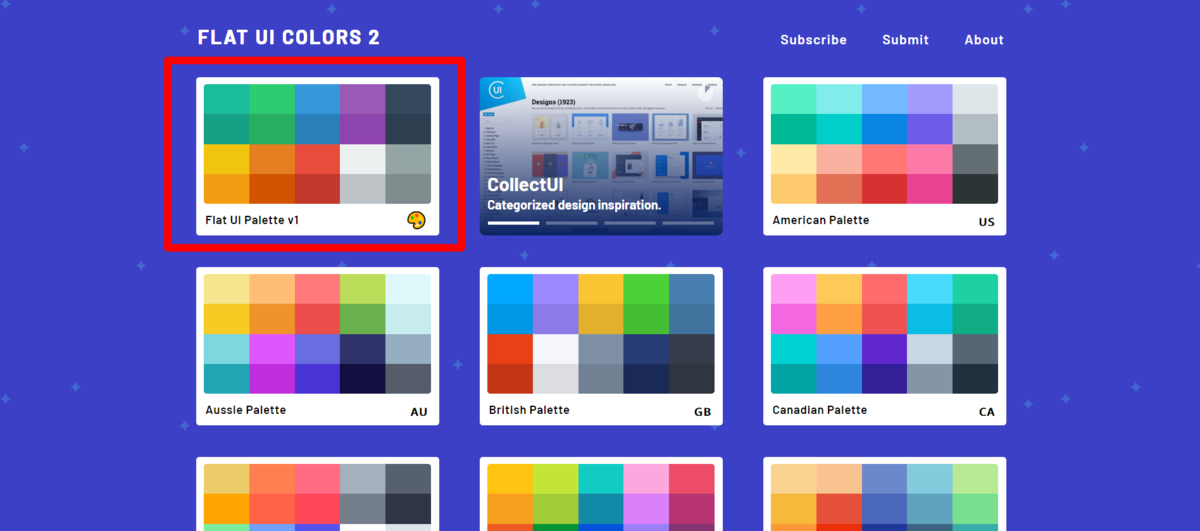
今回は”Flat UI Palette v1”を使ってみましょう。

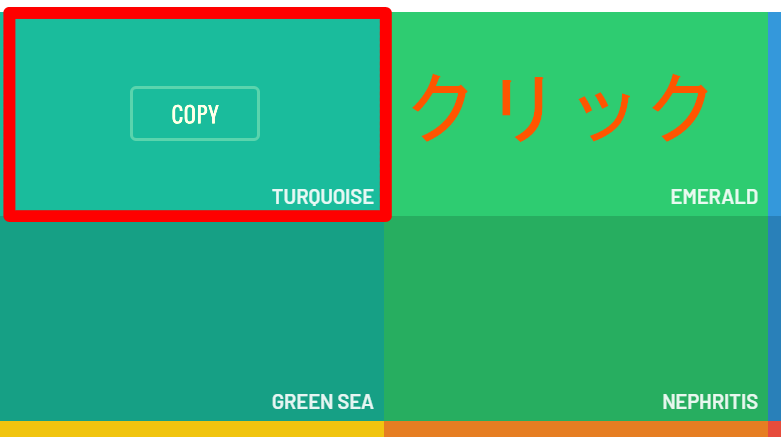
あとは使いたい色をクリックすれば色がコピーできます。

これでコピーされるのはRGBを16進数で表したカラーコードです。
上のボタンからRGBなどに変えることができますが、カラーコードならUnityに一発でコピーできるので、そのままの設定で大丈夫です。
Unityに色をペーストする
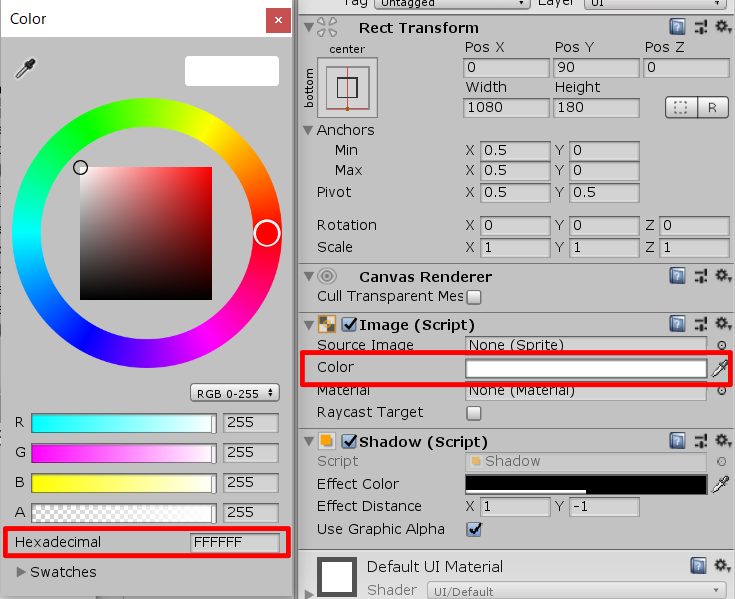
コピーした色をUnityのColorにペーストしてみましょう。
下の画像のように、Colorの設定画面の下にHexadecimalというパラメーターがあるはずです。

これが先程コピーしたカラーコードを打ち込む場所になります。
ただ一つ注意しなければならないことは、最初の#を削除することです。これをすることで初めて色をペーストできます。

さいごに
これで一通りの使い方が紹介できました。
色の組み合わせは本当に奥が深く、適当に配色をしてしまうとコレジャナイ感が漂ってしまうことがよくあります。
そんなときの手助けにきっとなるでしょう!