はじめに
Next.jsの公式で学習用のサイトを無料で公開してくれています。
https://nextjs.org/docsnextjs.org
ただ言語がおそらく英語のみなので、少し読み進めるのが厄介です。
そこで、自分への備忘録としての意味合いも込めてある程度の流れを残しておきたいと思います。
環境を整える
私のPCはWindowsなので、Mac等では異なる部分が多々あると思いますが、ご了承ください。
公式ではPowerShellを推奨していますが、私が使っている範囲ではコマンドプロンプトで対応できています。
私的にはコマンドプロンプトの方が慣れ親しんでいるので、こちらで進めていきたいと思います。
ということで、コマンドプロンプトを開きましょう。


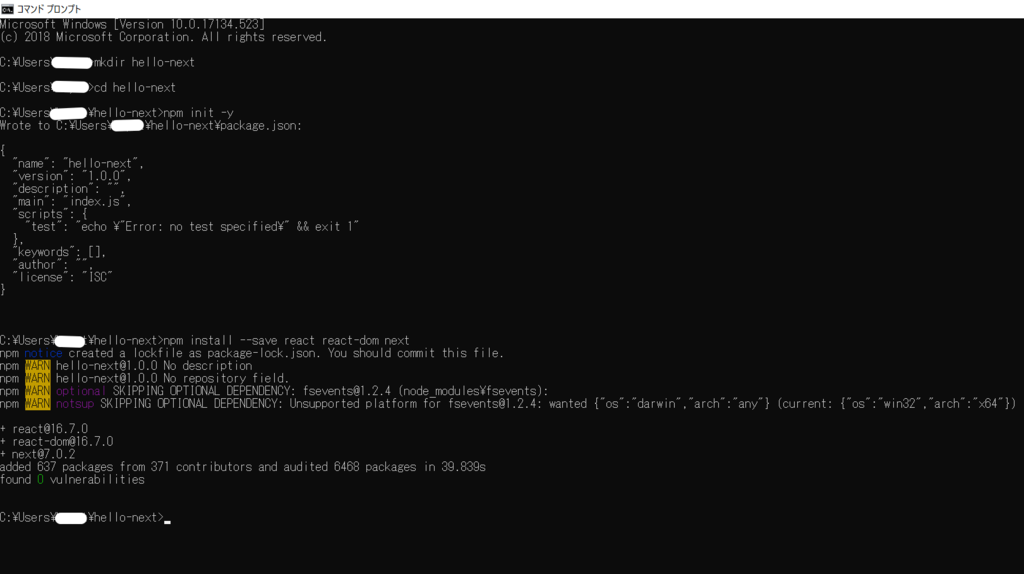
こちらのコマンドを入力していきます。
mkdir hello-next cd hello-next npm init -y npm install --save react react-dom next mkdir pages

次にhello-nextディレクトリにある "package.json"を開き、書き換えましょう。
before
{
"name": "hello-next",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"next": "^7.0.2",
"react": "^16.7.0",
"react-dom": "^16.7.0"
}
}
after
{
"scripts": {
"dev": "next",
"build": "next build",
"start": "next start"
}
}
そうしたら、コマンドプロンプトで次のコードを打ち込めばOKです。
npm run dev
緑色や青色の文字が出ていれば成功なので、http://localhost:3000というURLを開きましょう。

このような画面が表示されれば成功です!